Overview
A personalized parking guide ensures a smooth and stress-free experience from start to finish.
The market offers numerous apps that allow users to reserve parking spots, navigate to parking or make payments easily. However, many problems remain unaddressed. For instance, upon entering the parking area, there is no further guidance after , leading to uncertainty. Additionally, uncertainty about parking availability and price before arriving at the destination and use cases for drivers while they are actively driving are often overlooked.
My solution aim to transform this common scenario. By filling the informational gaps left by existing apps, the project aim to guide you seamlessly from the moment you choose a parking facility to the moment you leave, enhancing the experience and eliminating the stress and uncertainty of urban parking.
Solution Preview
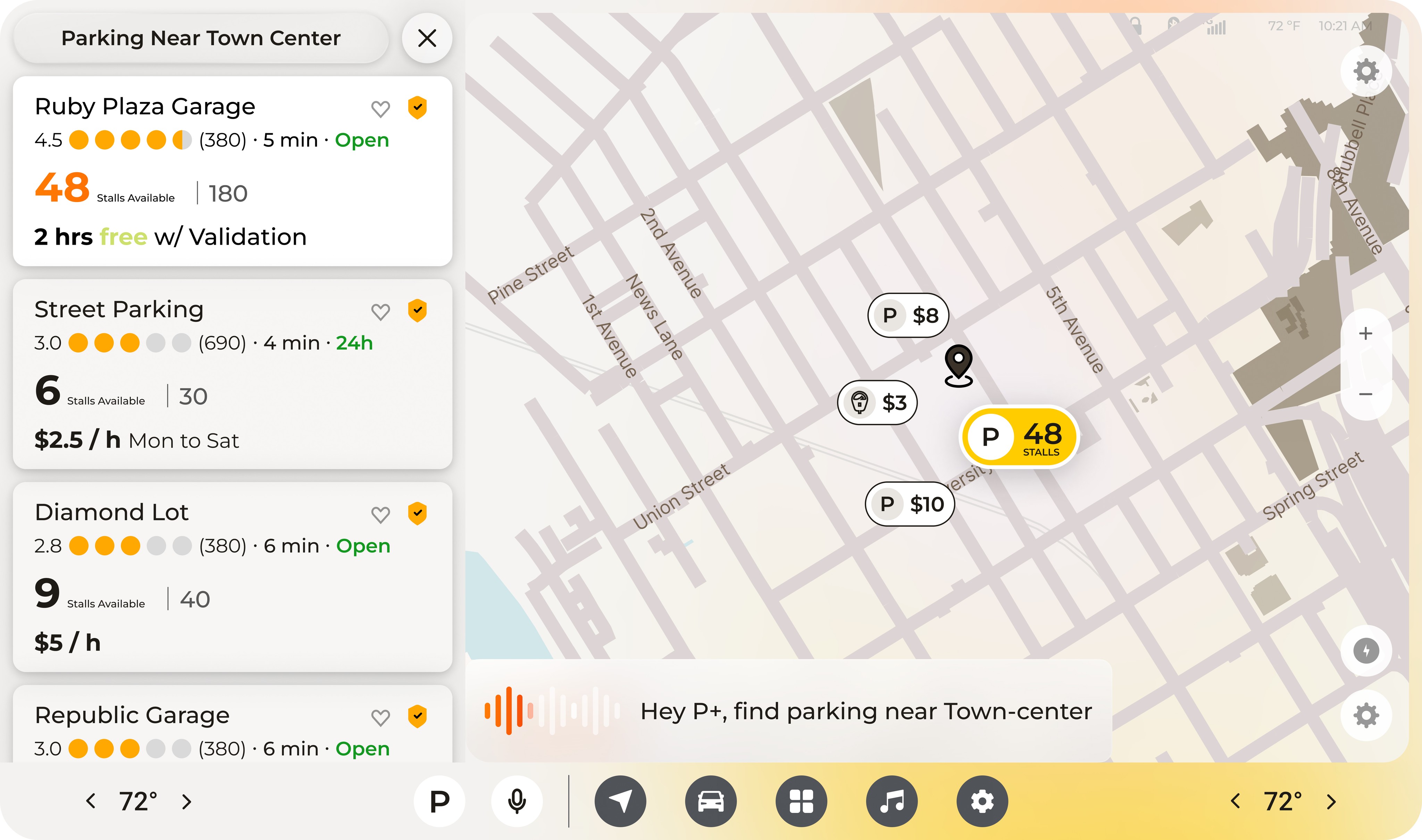
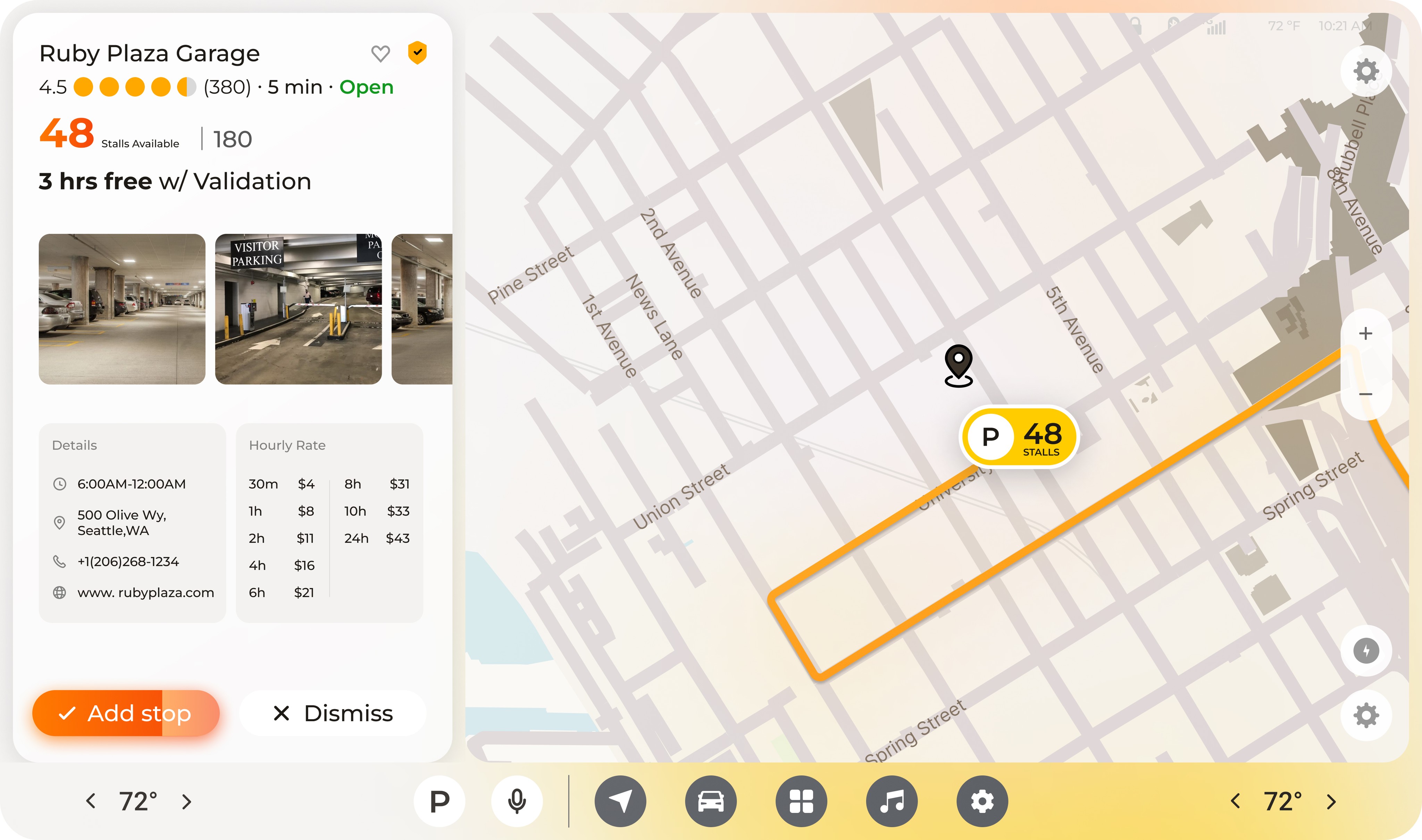
Smart parking suggestion
In driving state
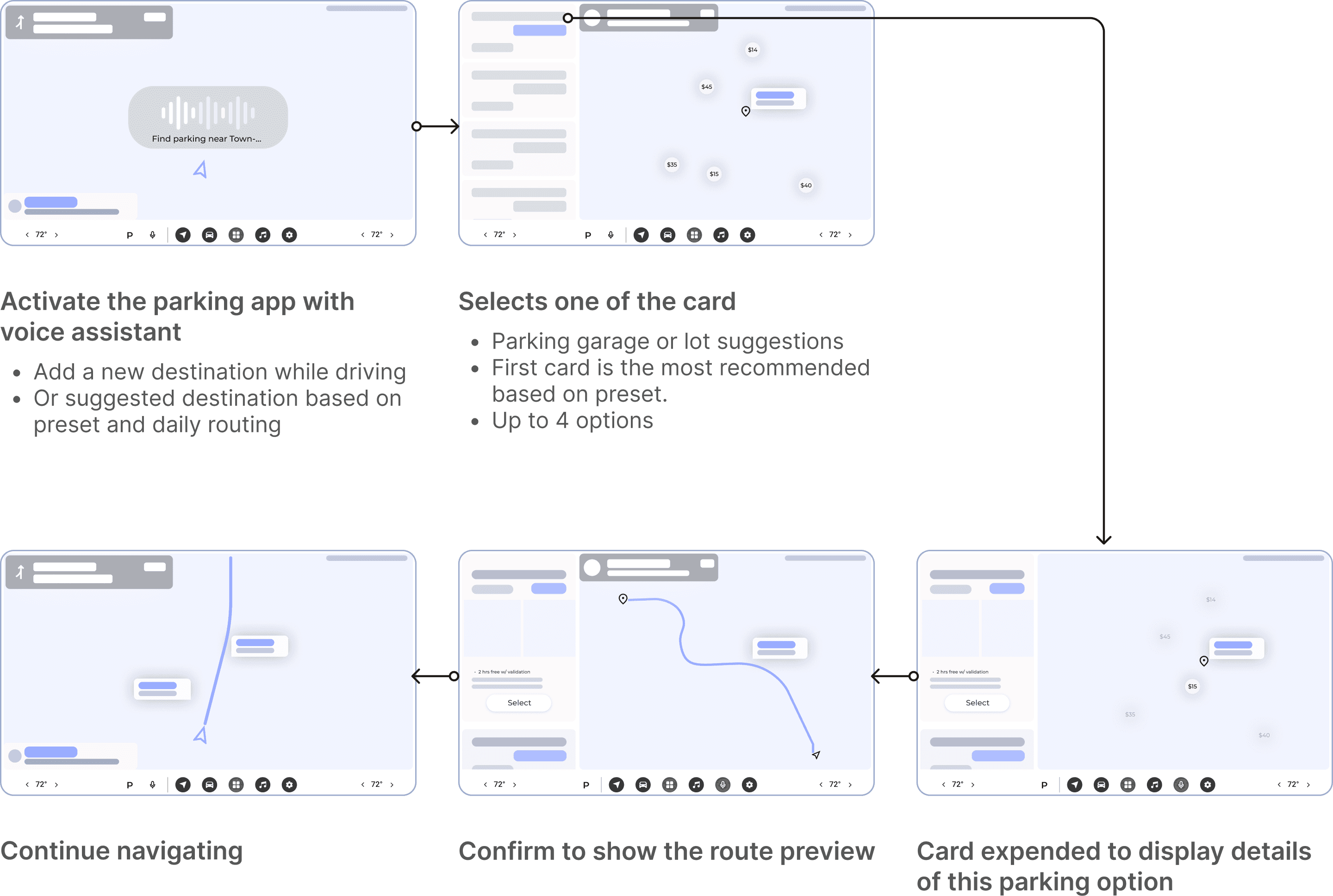
Task 1
While I was driving , use voice control to call out parking suggestions. Make choice quickly at a glance, confirm it and quickly pull my eyes back on road.
Key features
Highlighted key and timely information on cards for quick selection
Curated options based on algorithm and preset preference
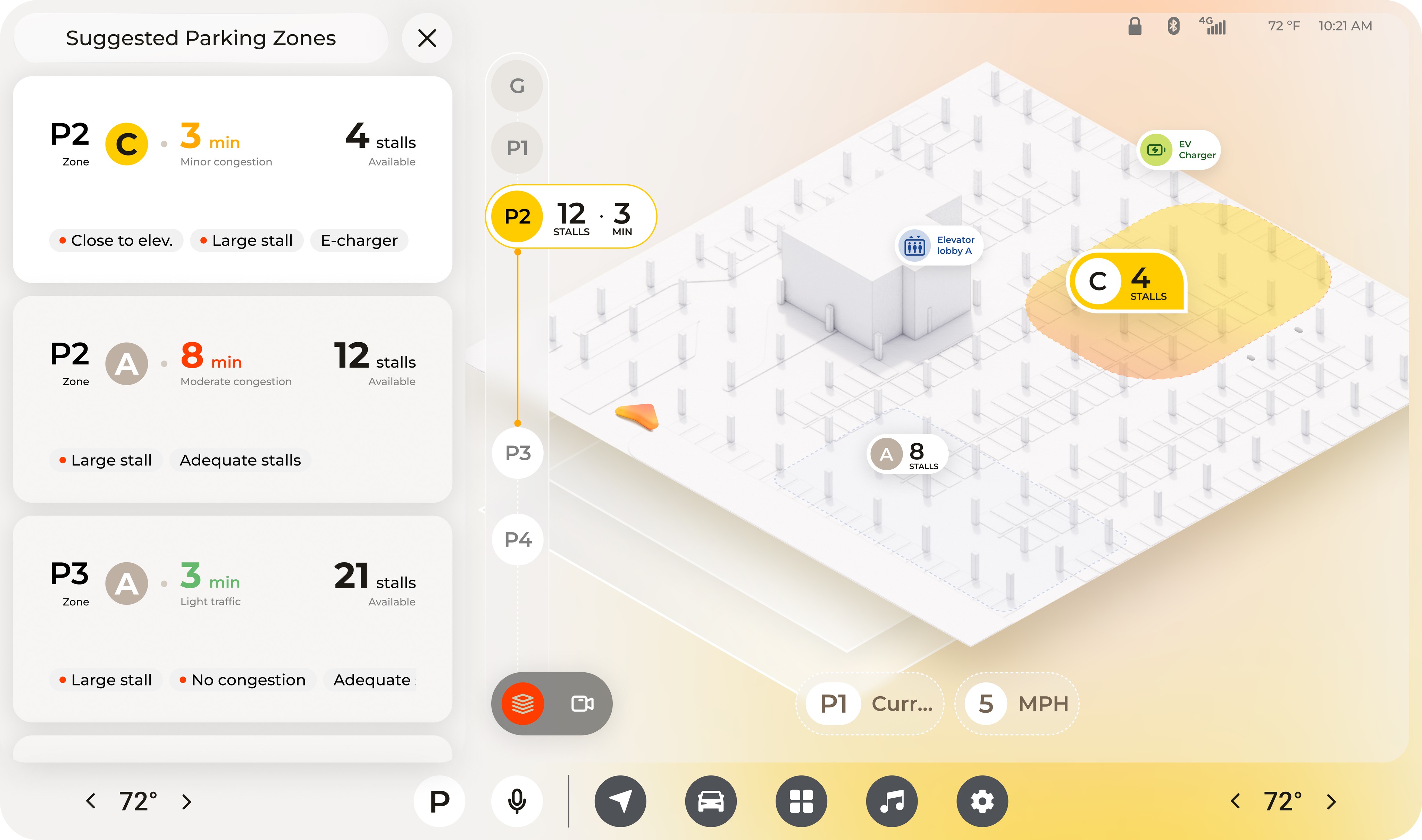
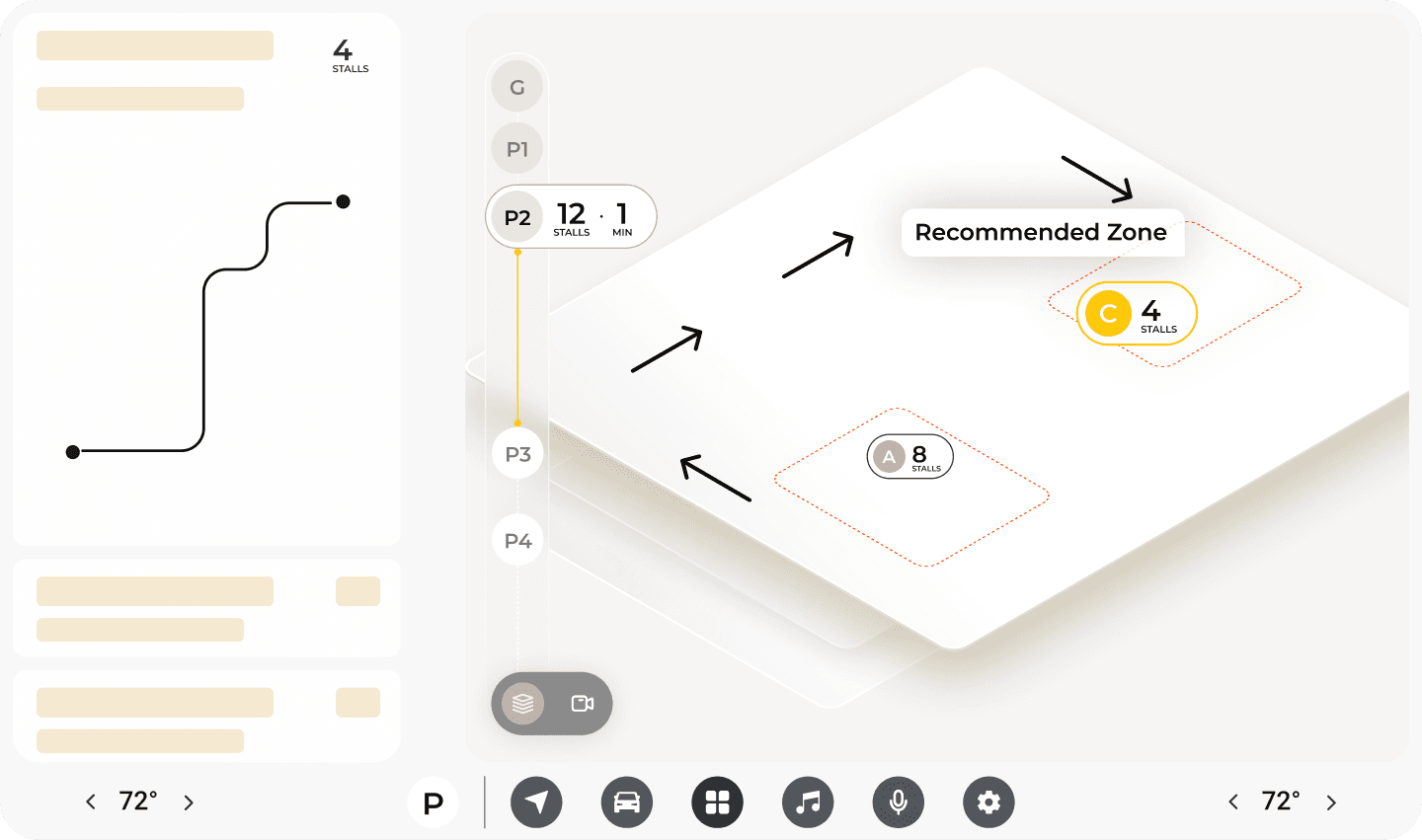
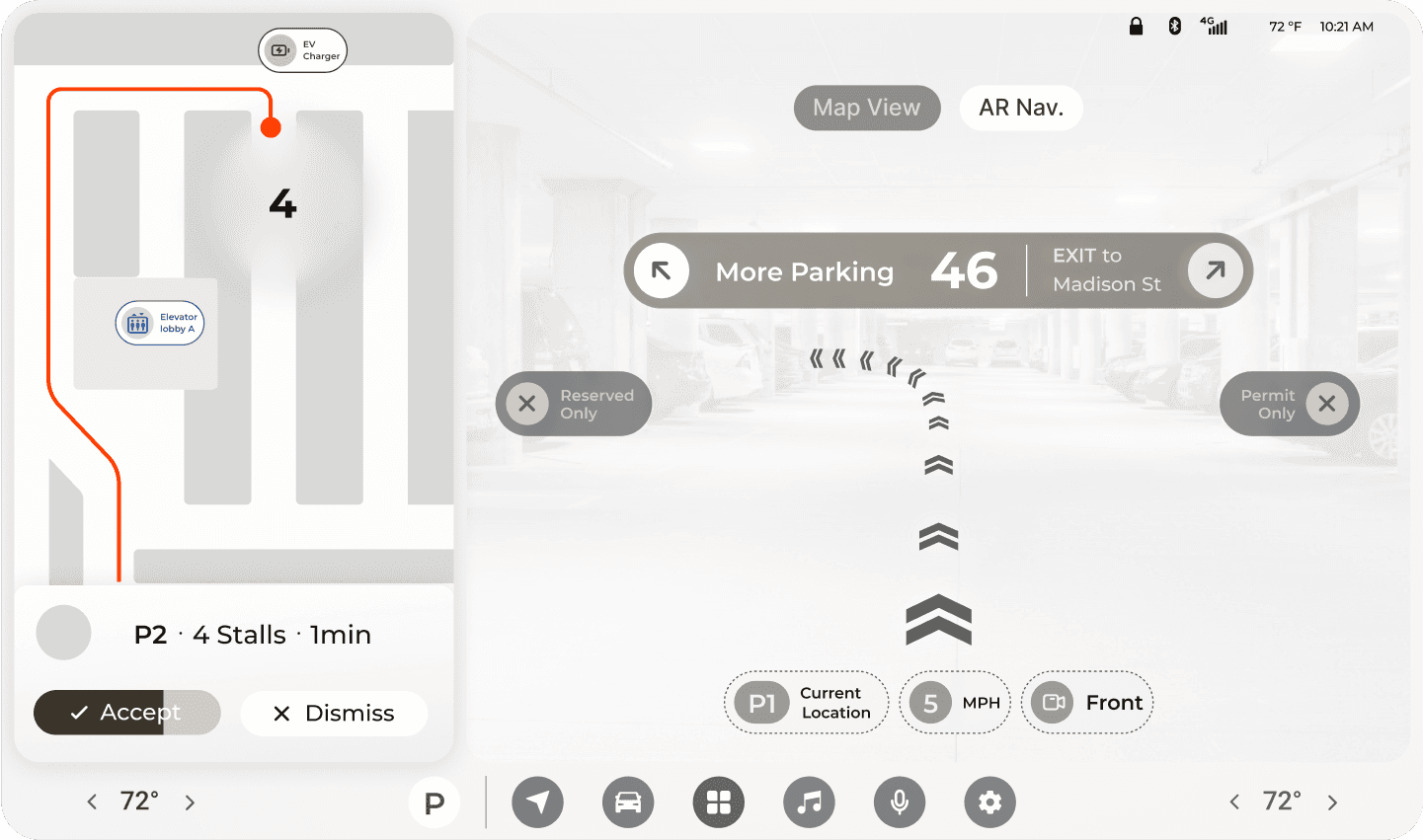
Personalized parking zone suggestion
In driving state
< 5 mph
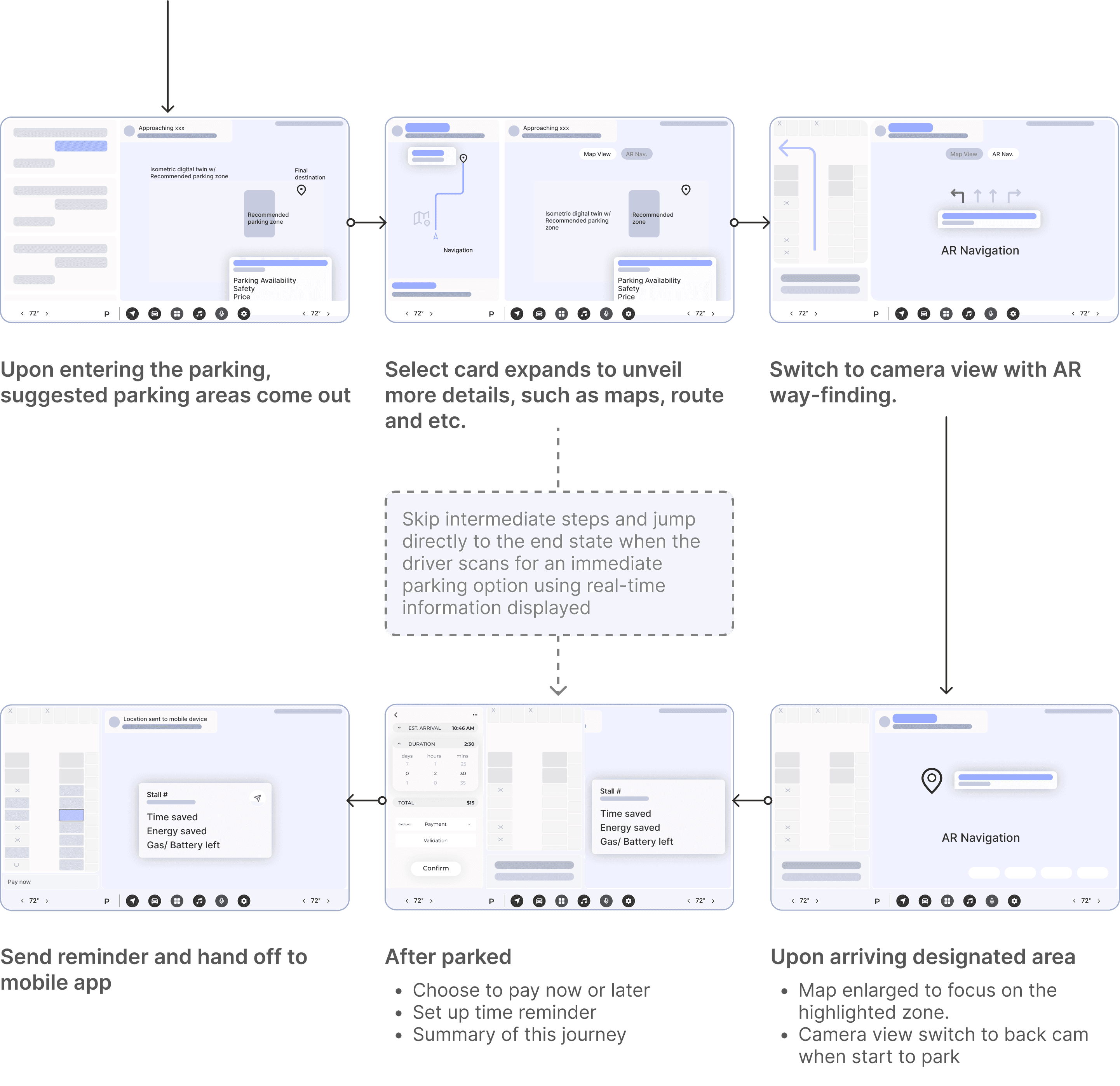
Task 2
Upon arriving or just entering the parking facility, quickly make a choice of ideal zone
Key features
Highlighted key and timely information on cards for quick selection
3D map (digital twin) provide an overview of parking area, real-time availability and location
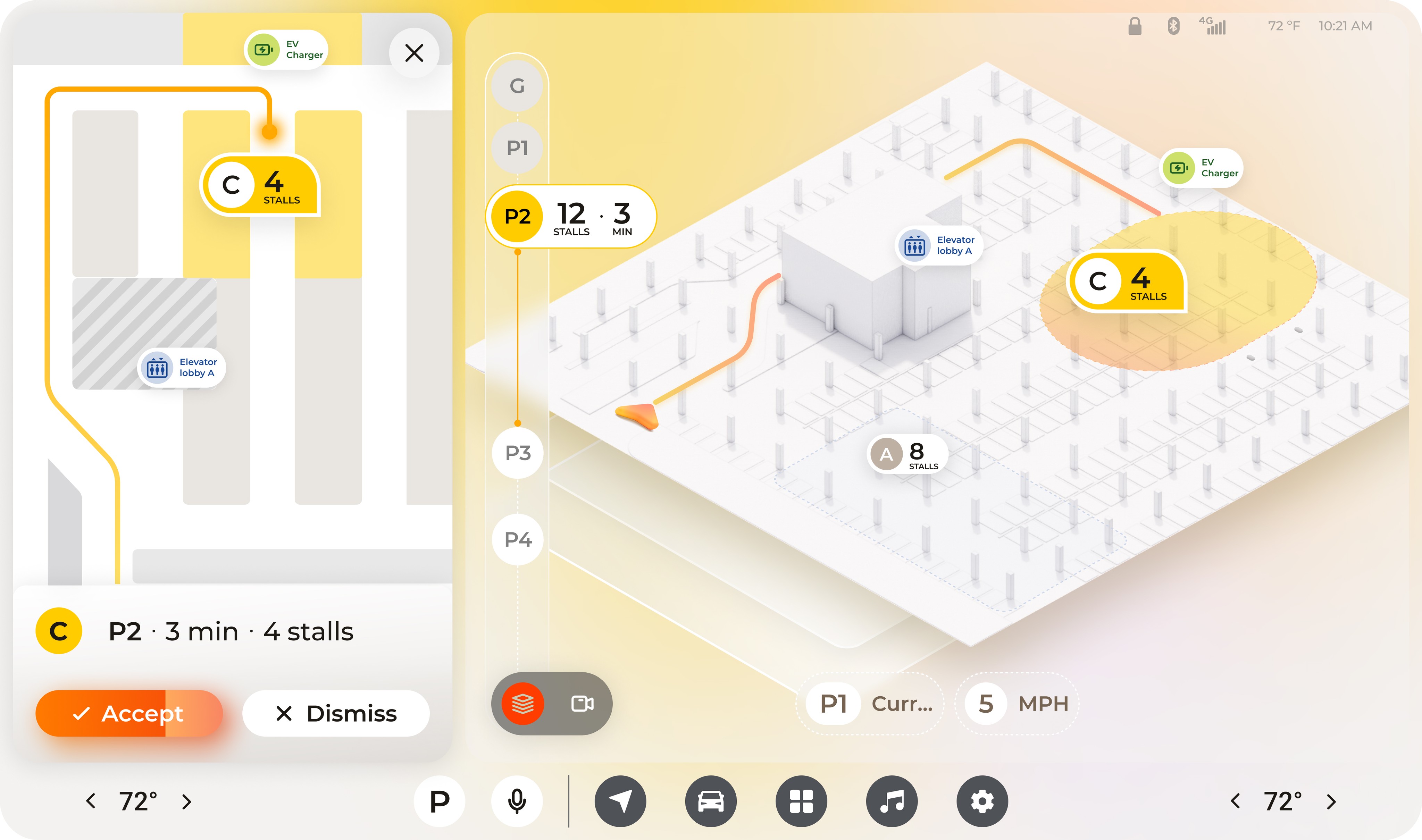
In driving state
< 5 mph
Task 3
Follow the turn to turn AR navigation
Key features
AR way-finding displays timely availability help visually scan for immediate option
AR navigates to the selected zone
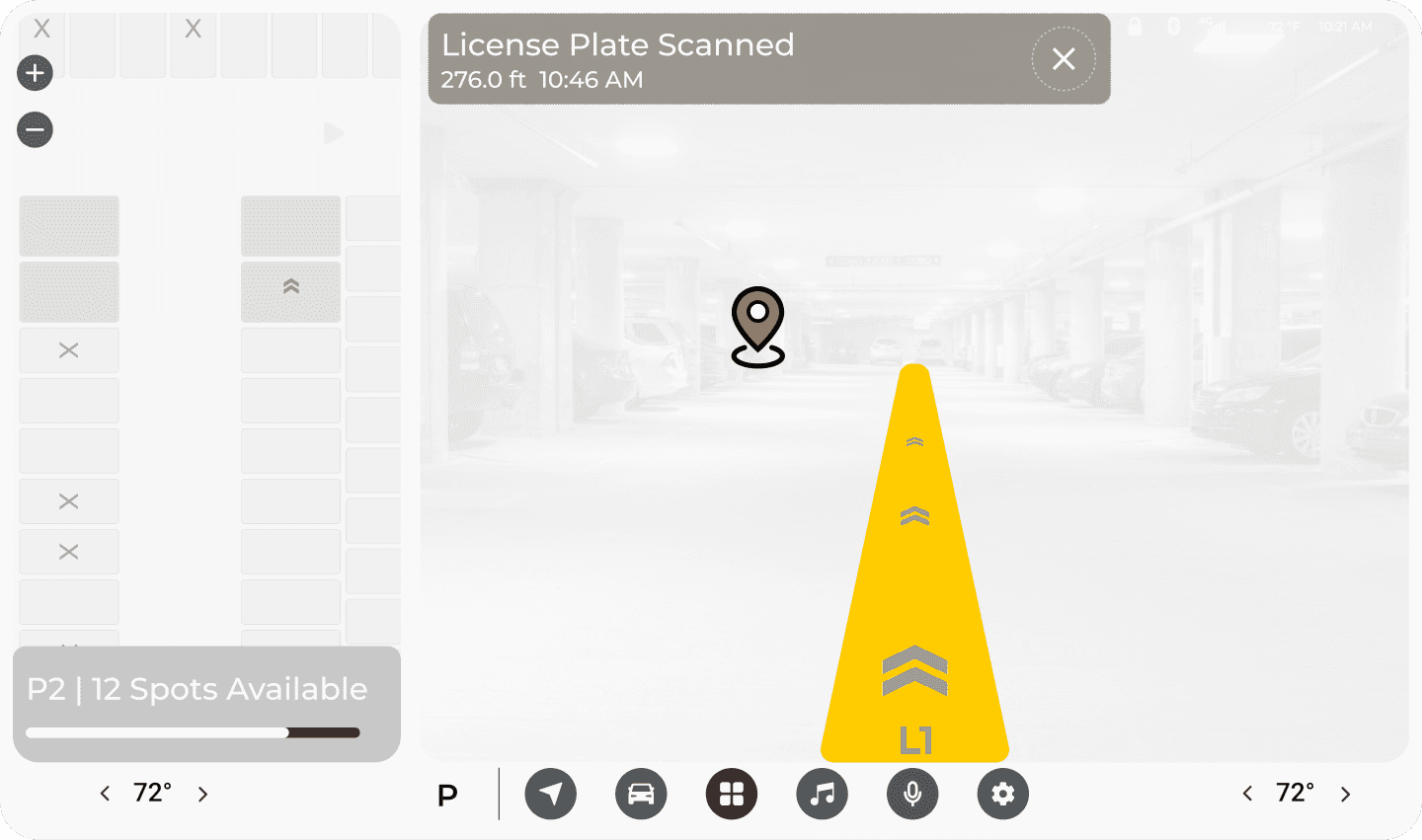
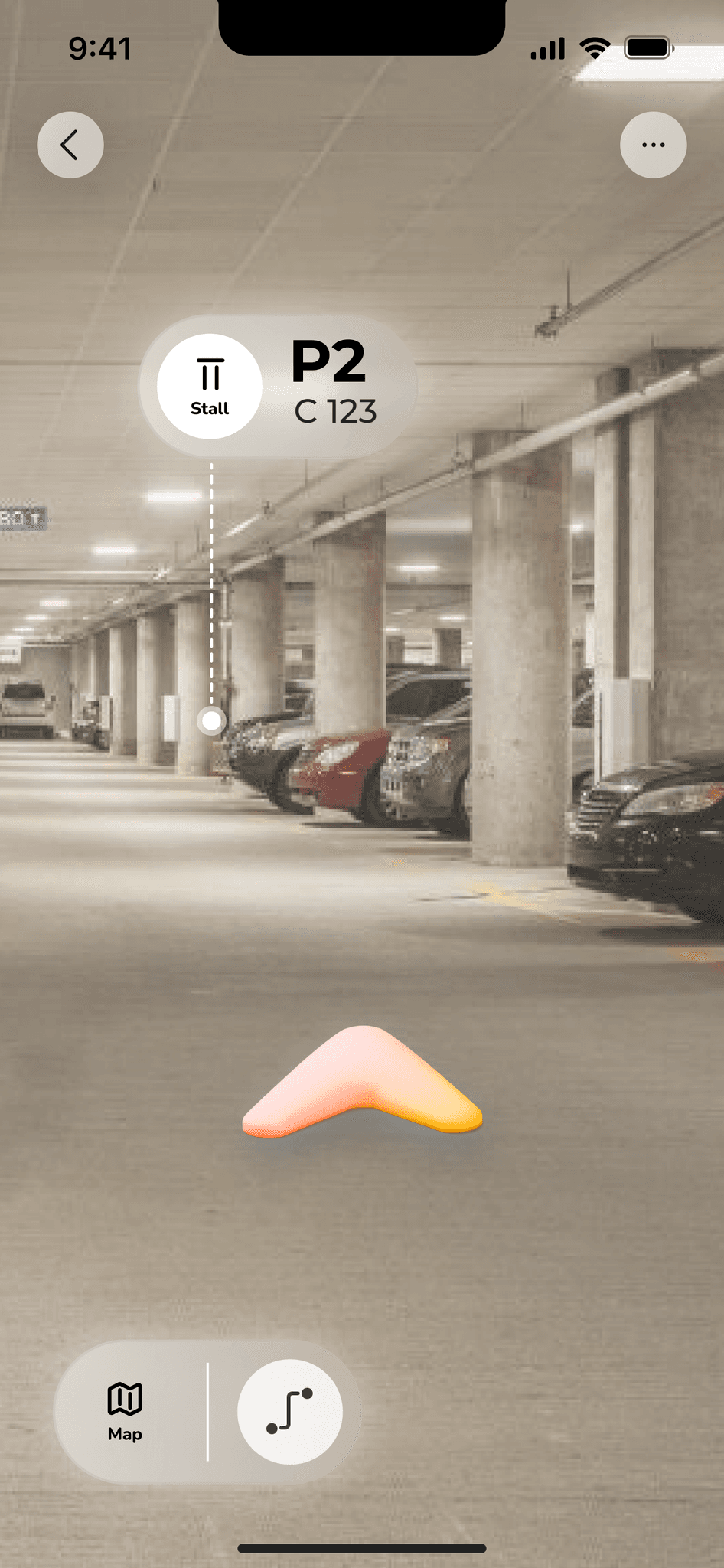
Task 4
Approaching the designed zone , follow AR navigation to choose a stall
Key features
Clearly indicates the available stall location with enlarged plan view and AR in camera view
Frictionless
“ last mile”
In a parked state
0 mph
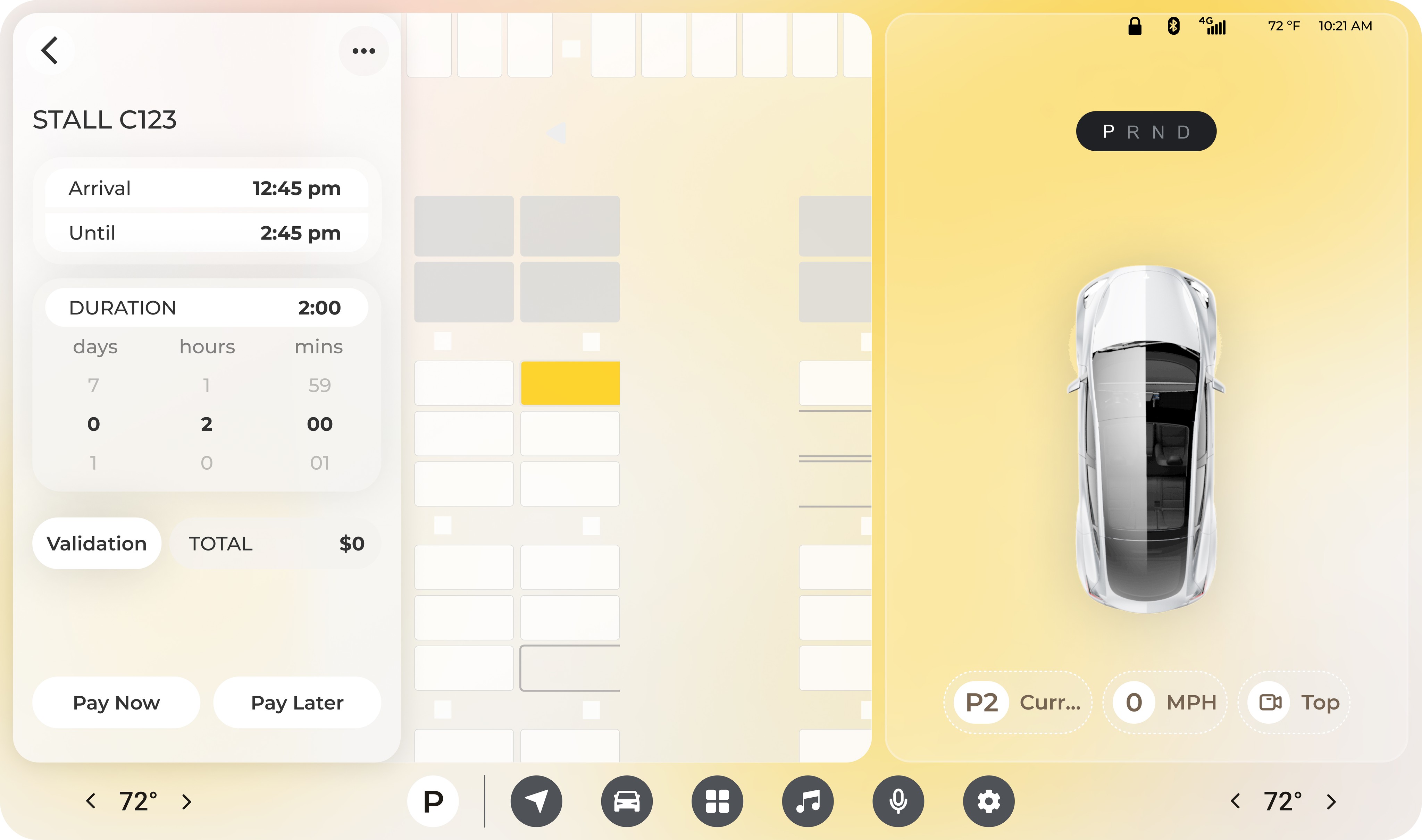
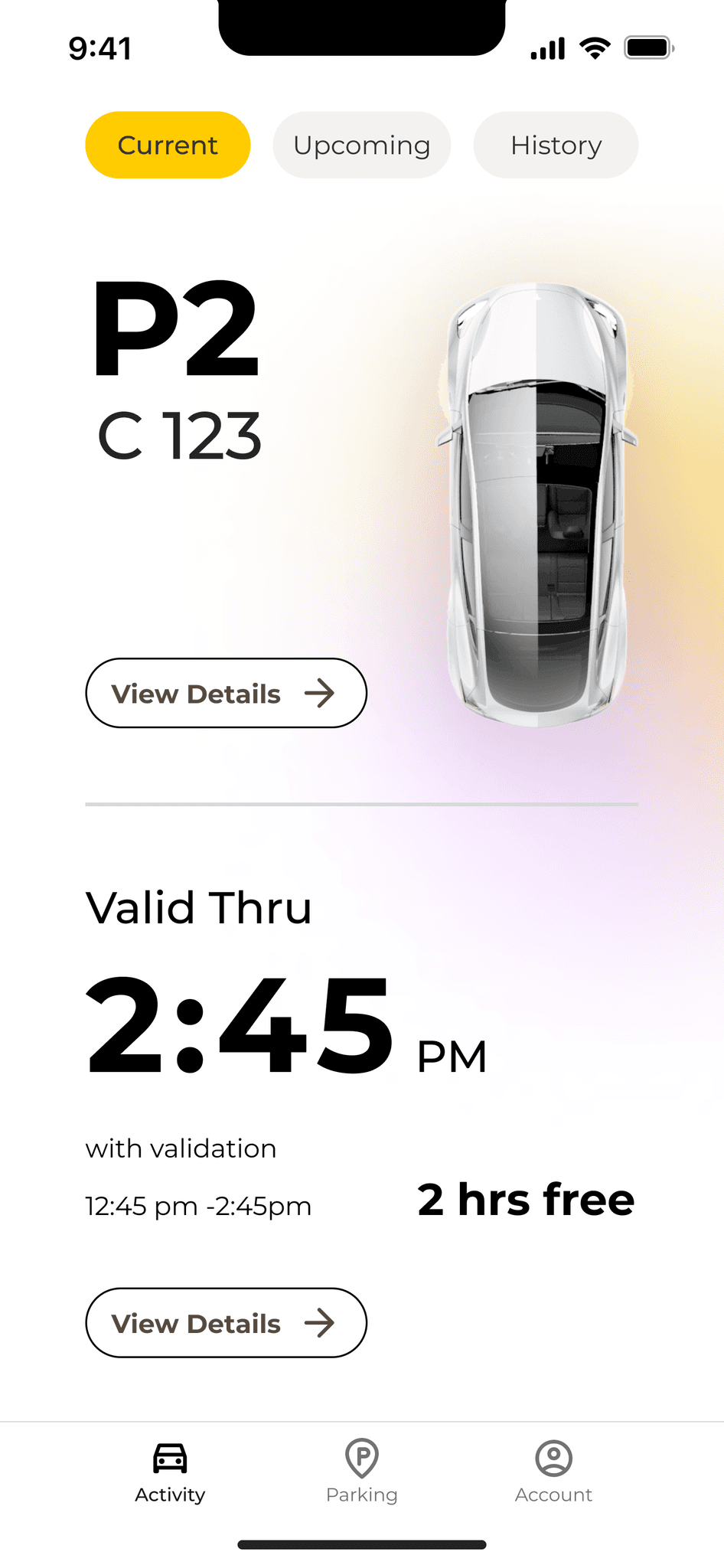
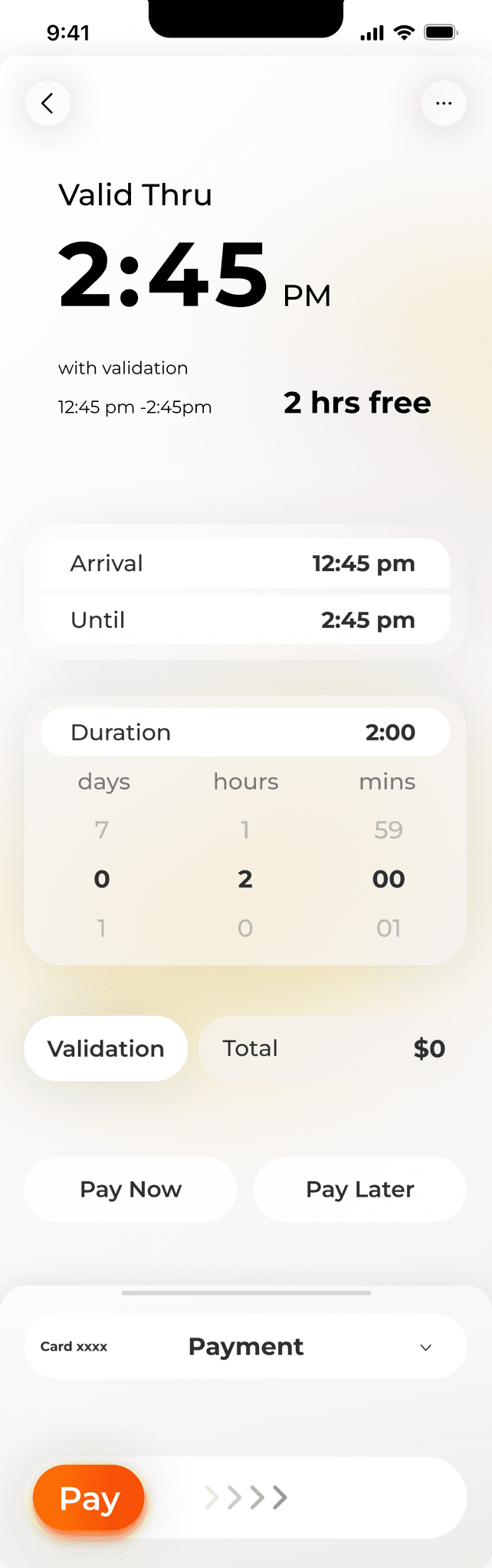
Task 5
Fast payment or set a timer
Key features
Seamless payment and validation
In a parked state
0 mph
Task 6
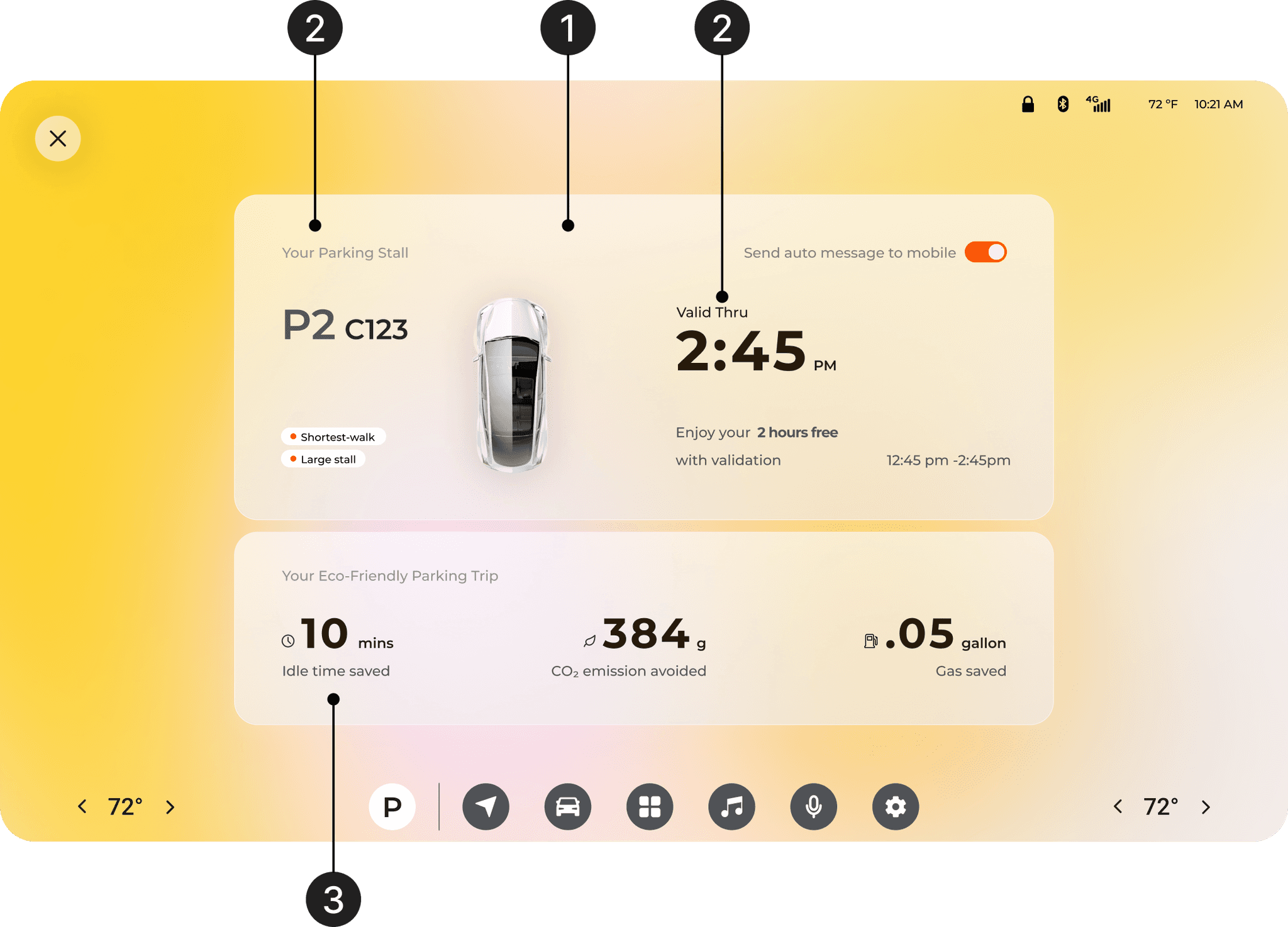
Provide a peak-ending for in-car solution, hand off to mobile phone app
Key features
Highlight the stall location and the remaining time for validation( if applicable)
Highlight the achievement of this trip



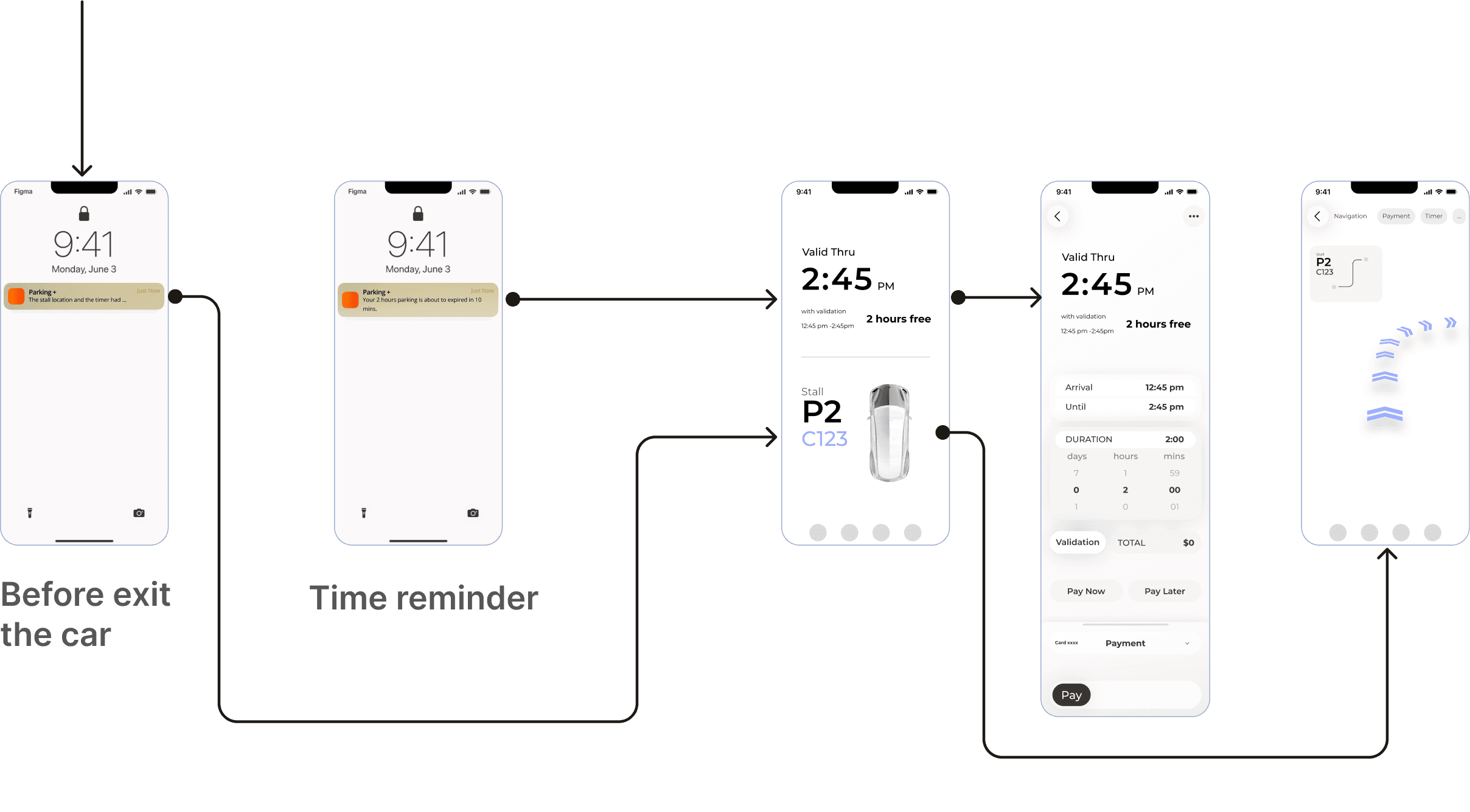
Task 7
Seamlessly find the car or extend the timer before get back to the car
Key features
Set up notification
Extend time or pay
Navigate back to car
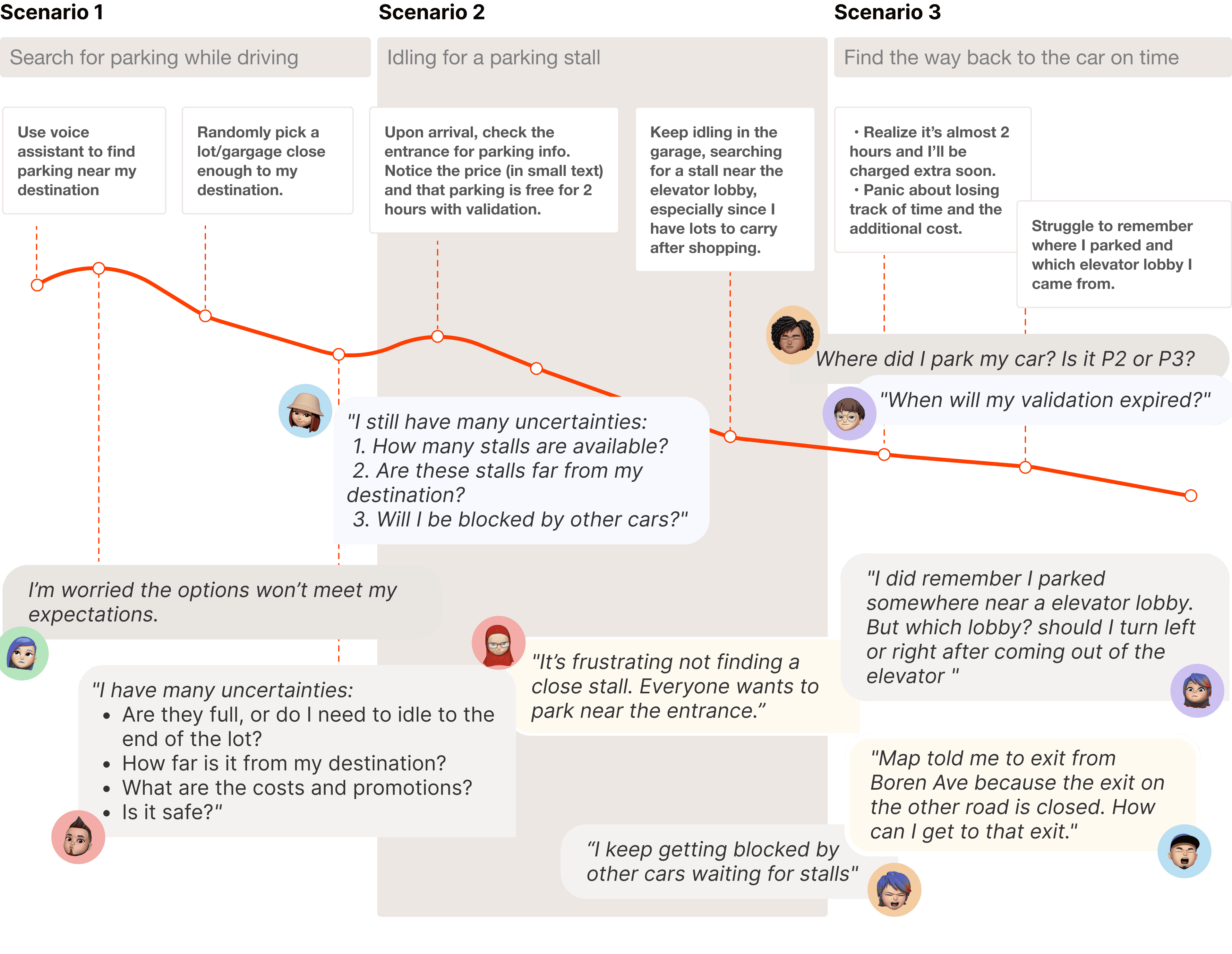
User Research
Understanding gaps in user guidance during parking
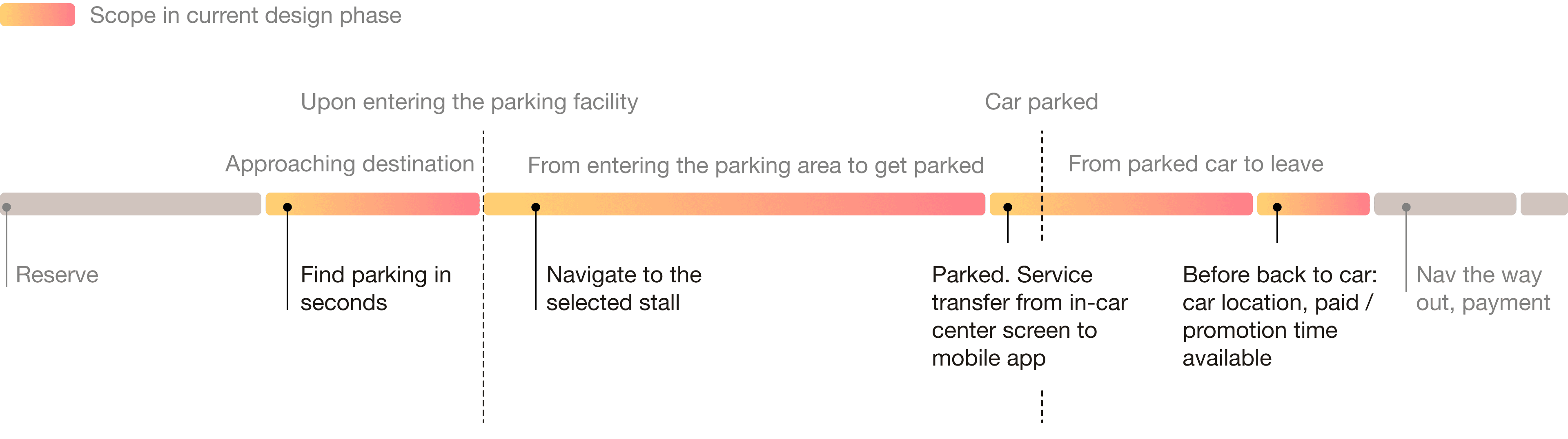
Scope
Identifying the scope - focusing on key tasks
After reviewing the entire parking journey and collecting all the comments and feedback from interviewees, I realized that addressing every single aspect would result in an overwhelmingly large scope of work. Therefore, I decided to narrow down the scope by identifying and clearly defining the key phases, allowing the project to move forward more efficiently.
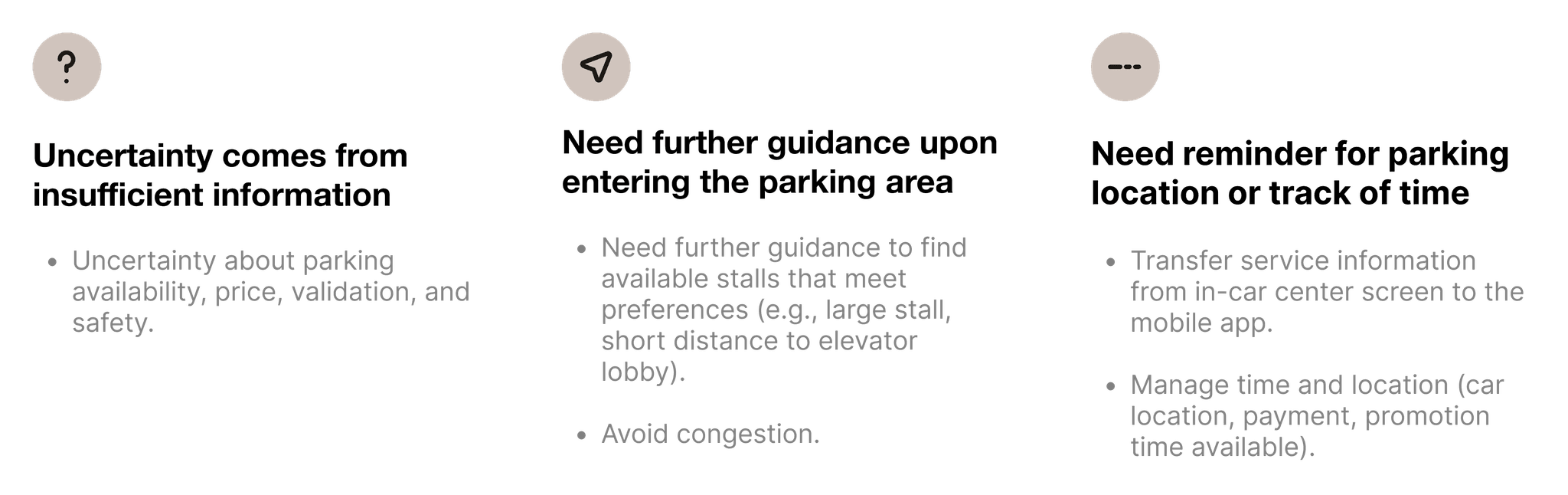
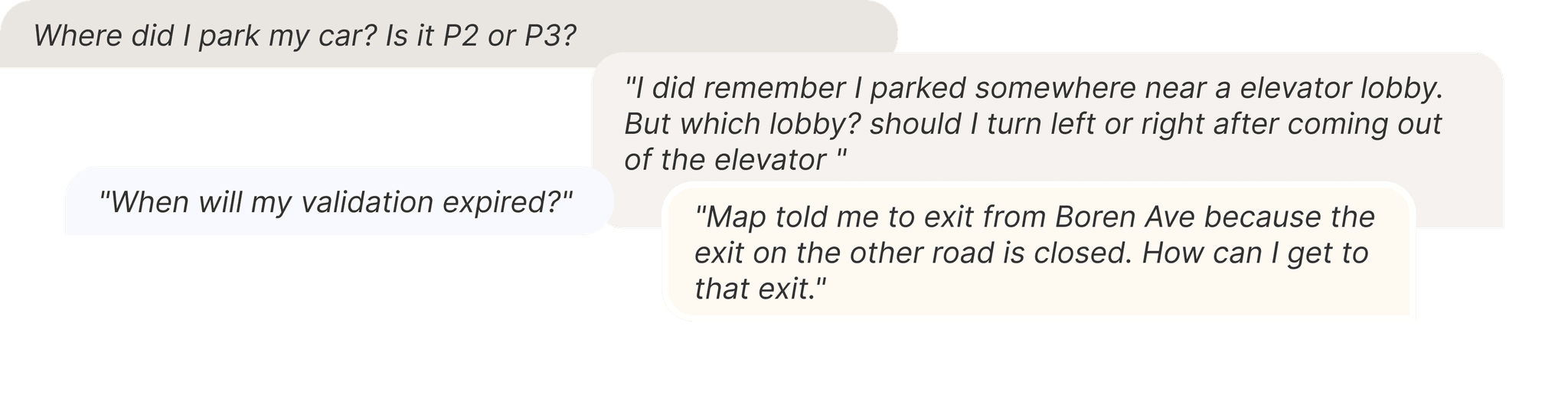
Insights and Pain Points
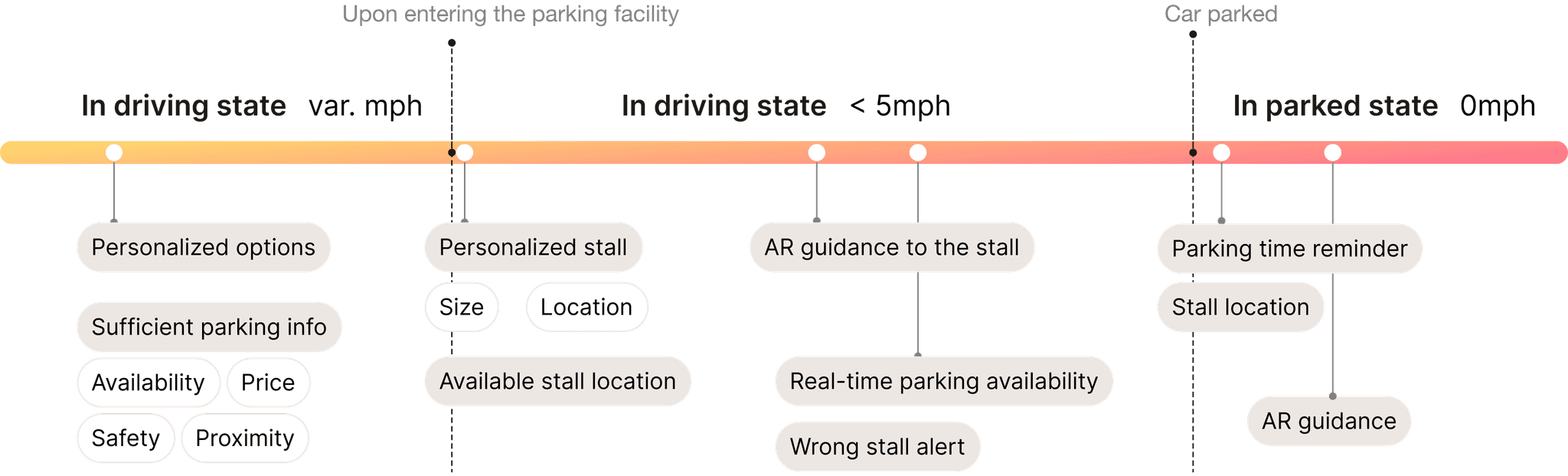
Brainstorming Solutions
User Flow
Design .Validation. Iteration
User tests were conducted using a low-fidelity prototype on iPad. Participants were provided with a clear briefing regarding the purpose of test, tasks, and scenarios. They were instructed to complete these tasks while thinking aloud. With the feedbacks from participants, more design challenges came up requiring multi-round of explorations and Iterations.
Design Challenge 1
Facilitates fast decision-making and less distraction while driving
In the early stage of ideation, i was inspired by Uber providing best match automatic to a driver . I was designing to provide “ best match” at the time of entering into the parking lot or garage.
In the test, participants asked about alternative solution if they dissatisfied with their assigned parking spots, how can they make choice on their own.
Option 1
Assigned “best match” stall
Option 2
Self-picked stall
Option 3
Suggested parking areas
Explorations
Option 1
Assign a stall to drivers using an algorithm for the ‘best match’ like Uber
No-brainer, just follow the instruction
Reduce distractions while driving
Lack of self-control
Option 2
Pick a stall on a map view like cinema or airplane seat selection
Fully control over stall section by driver
Take time to select a stall manually
Almost mission impossible while driving even with speed limit in parking area
Option 3 V1
Select from suggested areas -displayed in 3 sections: options , map view, navigation view
Smart suggestions for your choice
Adequate guide
Too much information/ instruction to absorb at one time
Option 3 V2 -
Preferred
Select from suggested areas -displayed in 2 sections: options, instruction pane (toggled between map view & navigation view)
Freedom to choose from smart suggestions based on algorithm and preset preferences
Simplify the instruction pane, ease the cognitive load
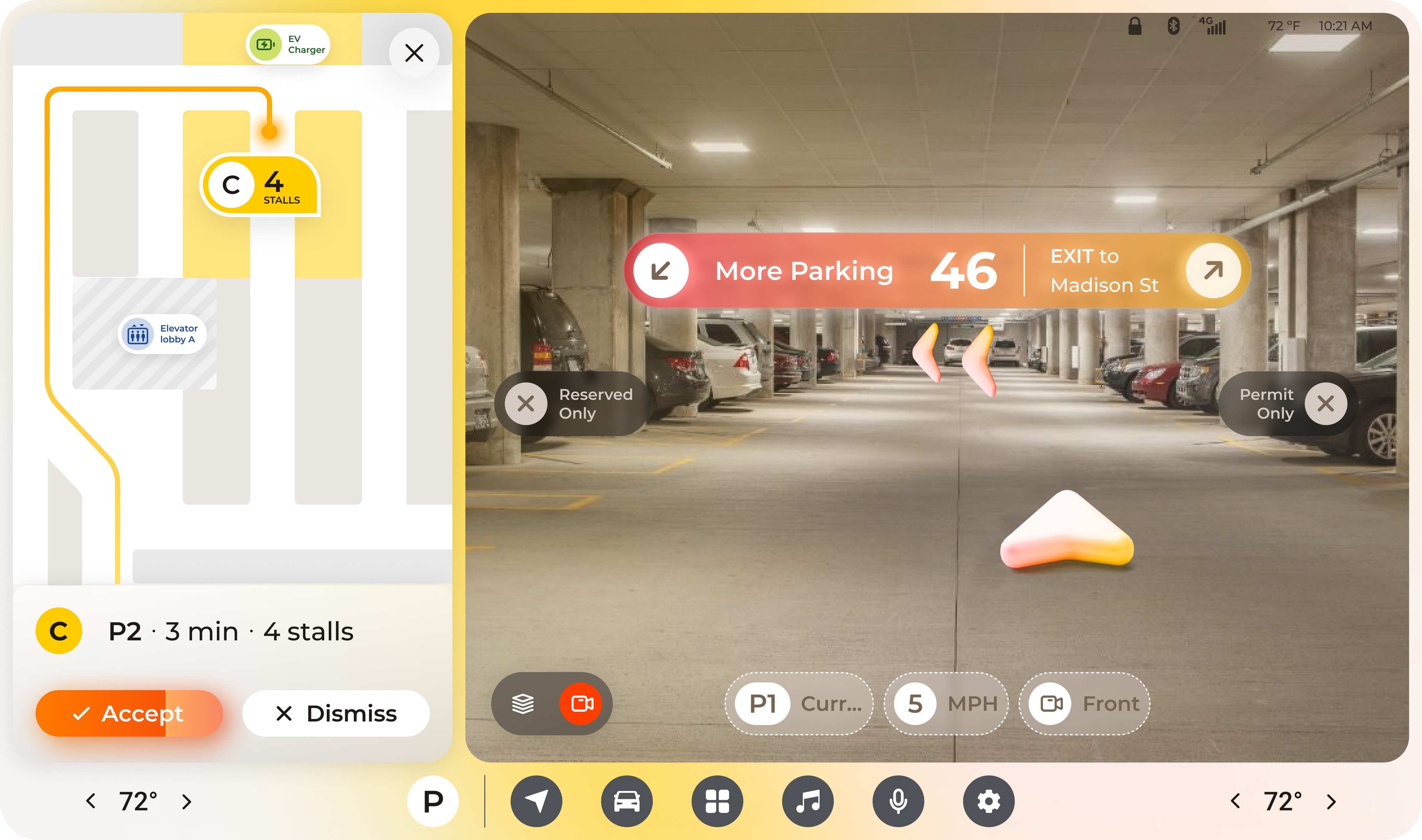
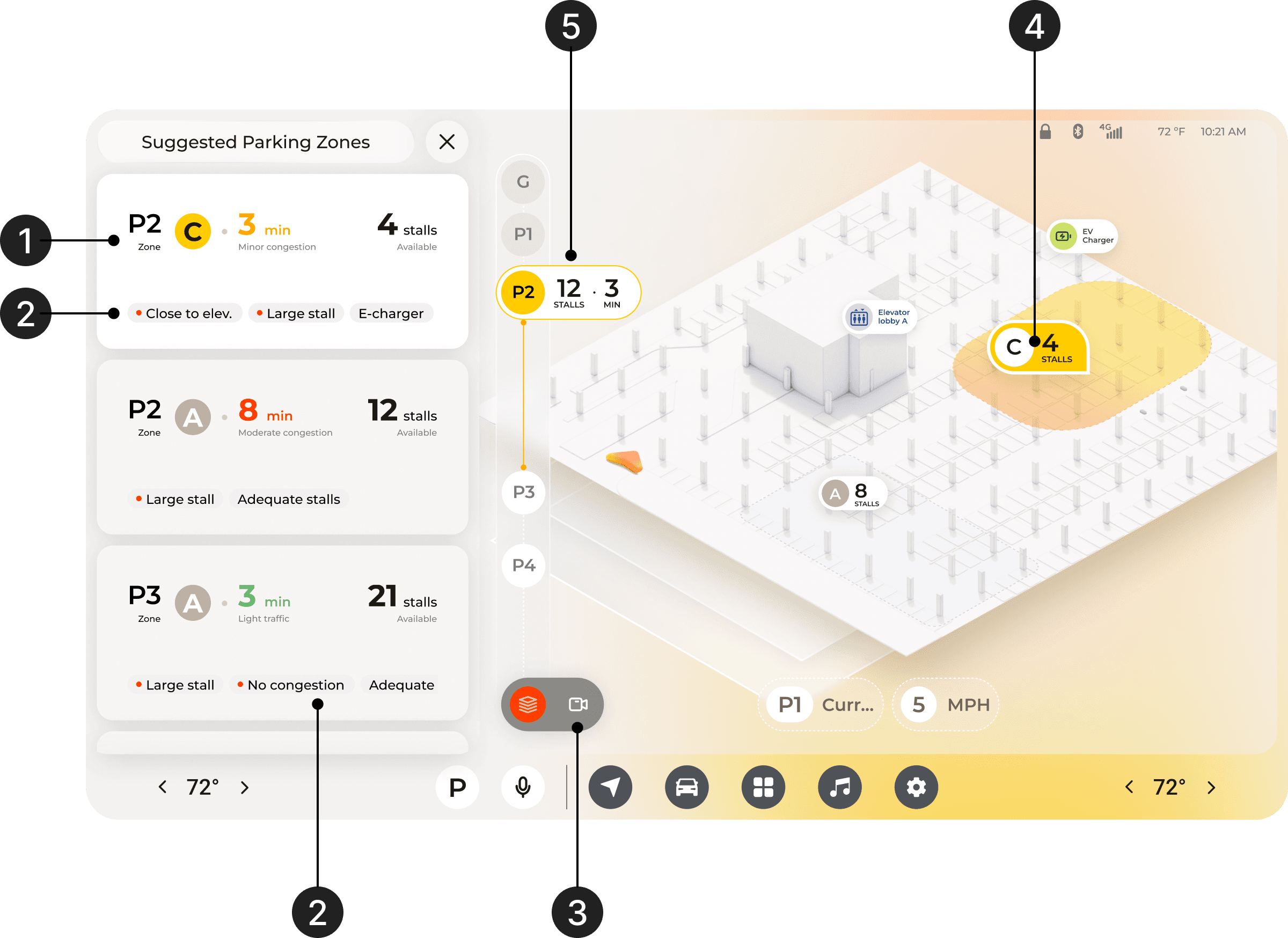
Final Version
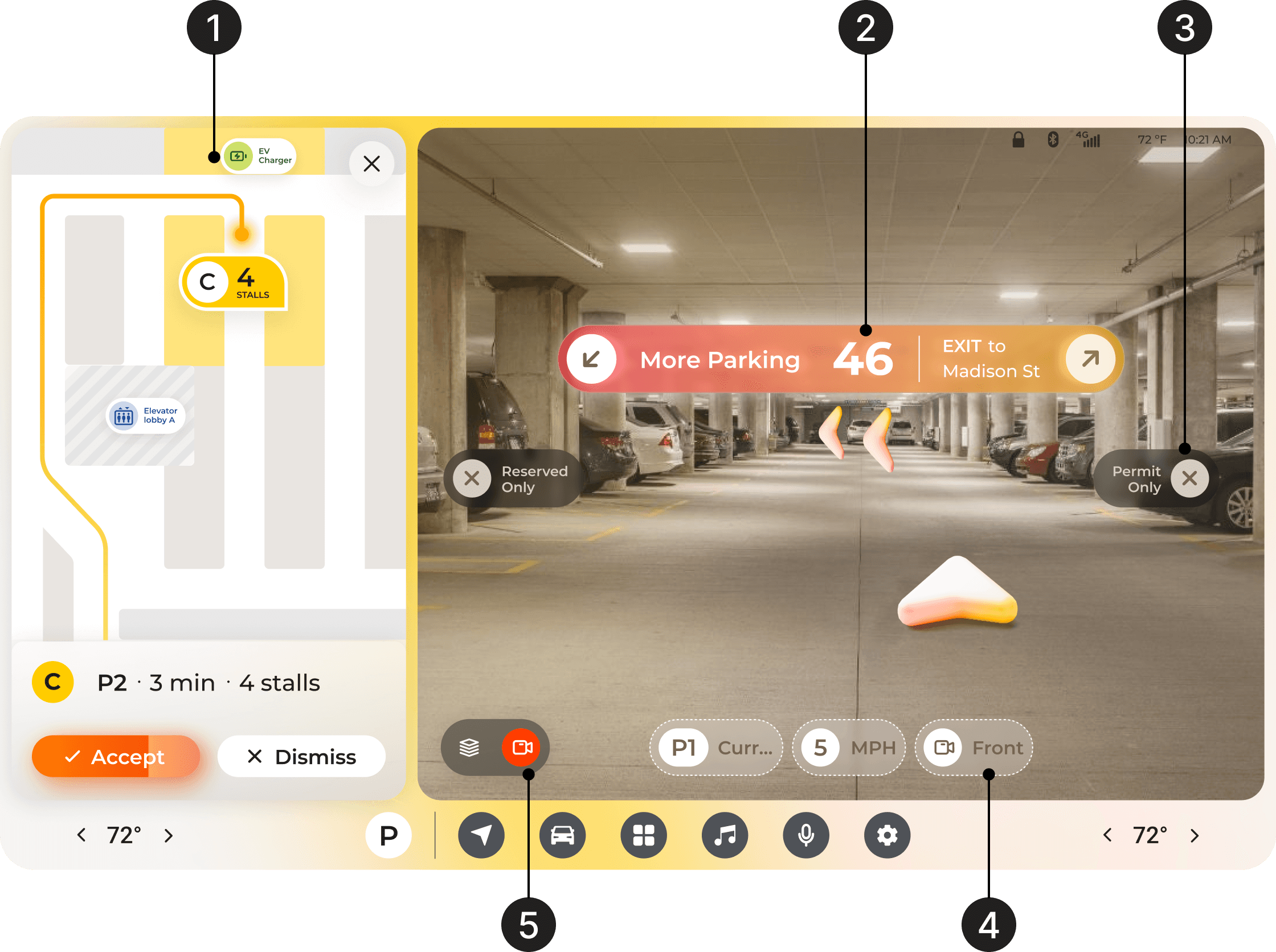
1
The critical info on parking zone: location, available stalls, ETA
2
Relevant tags indicate why recommend this option
3
Toggle allow switch between camera and map views
4
A high-lighted zone on an isometric map showcase the location intuitively
5
Highlight the level
Design Challenge 2
Intuitive navigation that mitigates anxiety
In the ideation phase, I explored innovative solutions for navigating within parking areas. This included features like interactive floor plans with stall layouts, 3D digital twins, and Augmented Reality (AR) way-finding overlays. All these features aimed to display real-time information such as parking availability, proximity to the desired spot, and estimated time to reach (ETA). However, a key consideration was driver safety. Presenting too much information within the car's environment could increase cognitive load and potentially lead to distractions.
Explorations
Option 1
Only display navigation to the designated stall, making the direction concise and clear.
Option 2
Way-finding and interactive plan indicating suggested parking area
A white model digital twin of the parking area provides an overview of the entire parking zone
Requires significant computational resources to load the model in the car
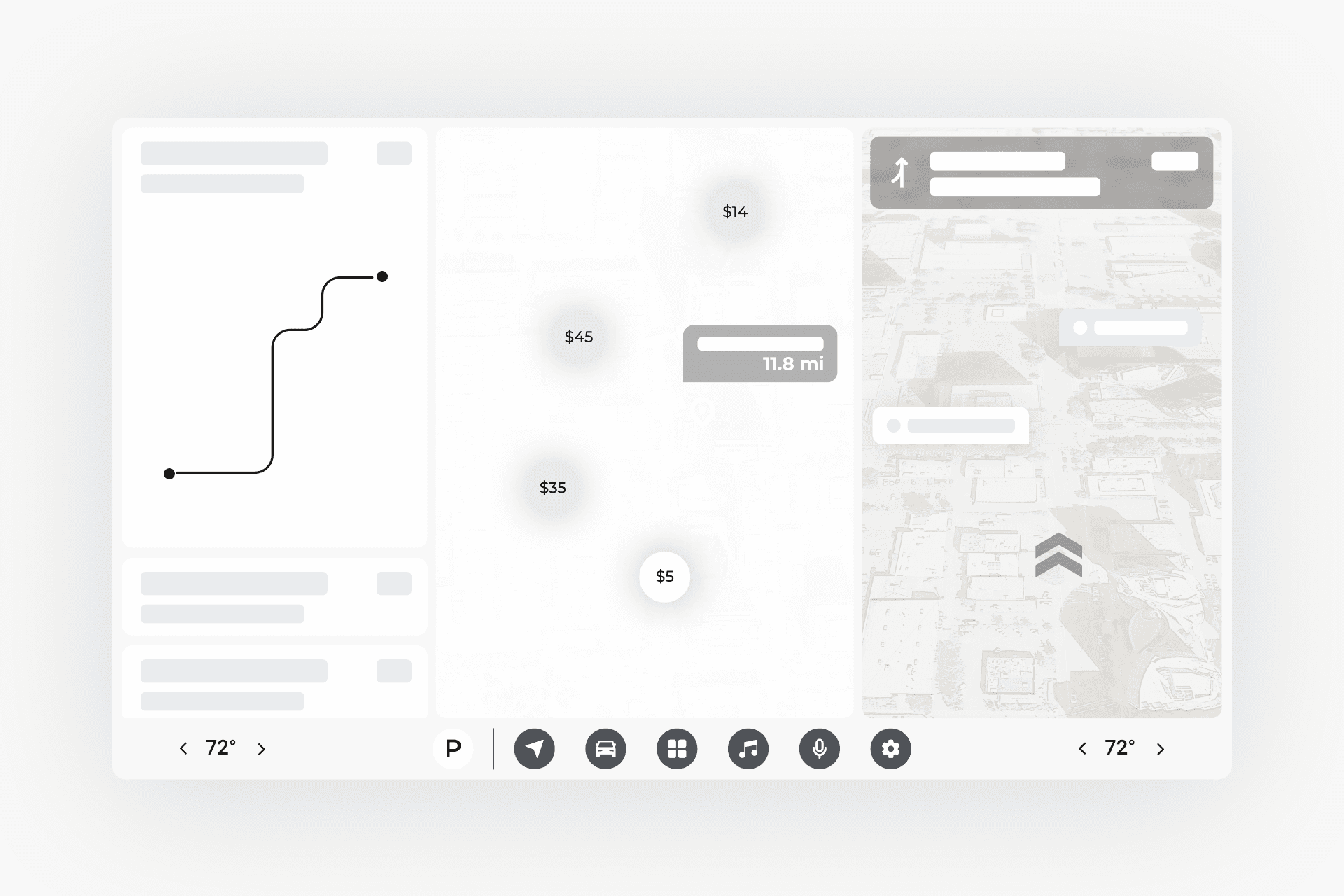
Option 3
Route preview map navigation and isometric parking overview help to locate
while isometric digital twin provide a clear overview of the location, camera view with AR overlay works better for navigation
Option 4 -
Preferred
AR and interactive plan indicating suggested parking area
AR navigation/way-finding is the most intuitive and straight forward to drivers
Require more technical efforts and supports
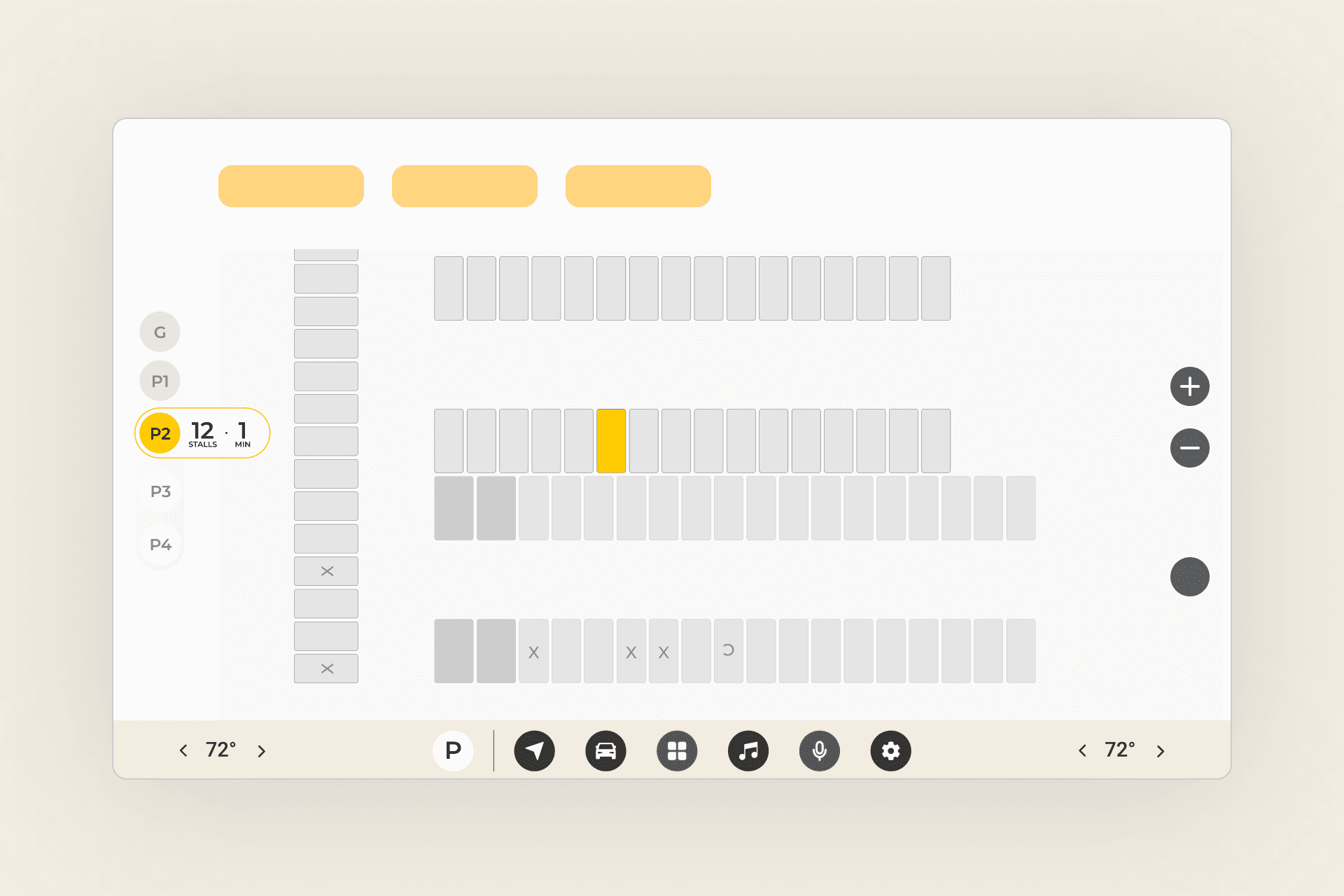
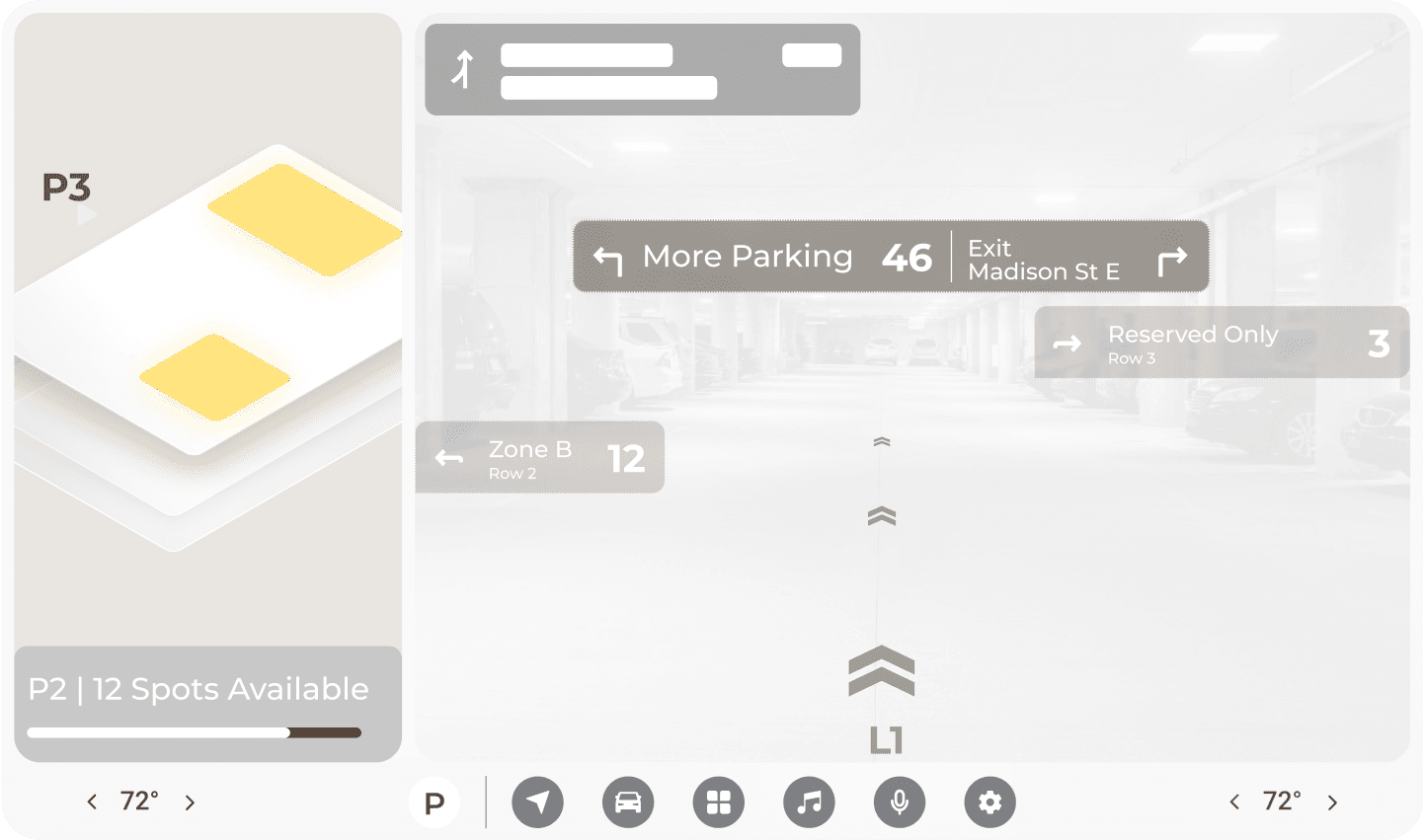
Final Version
After making the choice of parking zone:
1
An enlarged map shows the location of the selected zone and reiterates its availability
2
AR way-finding provides timely parking information and intuitive navigation
3
Clearly indicate the zones that are not suitable for this car (personalization)
4
Critical stats
5
Toggle allow switch between camera and map views
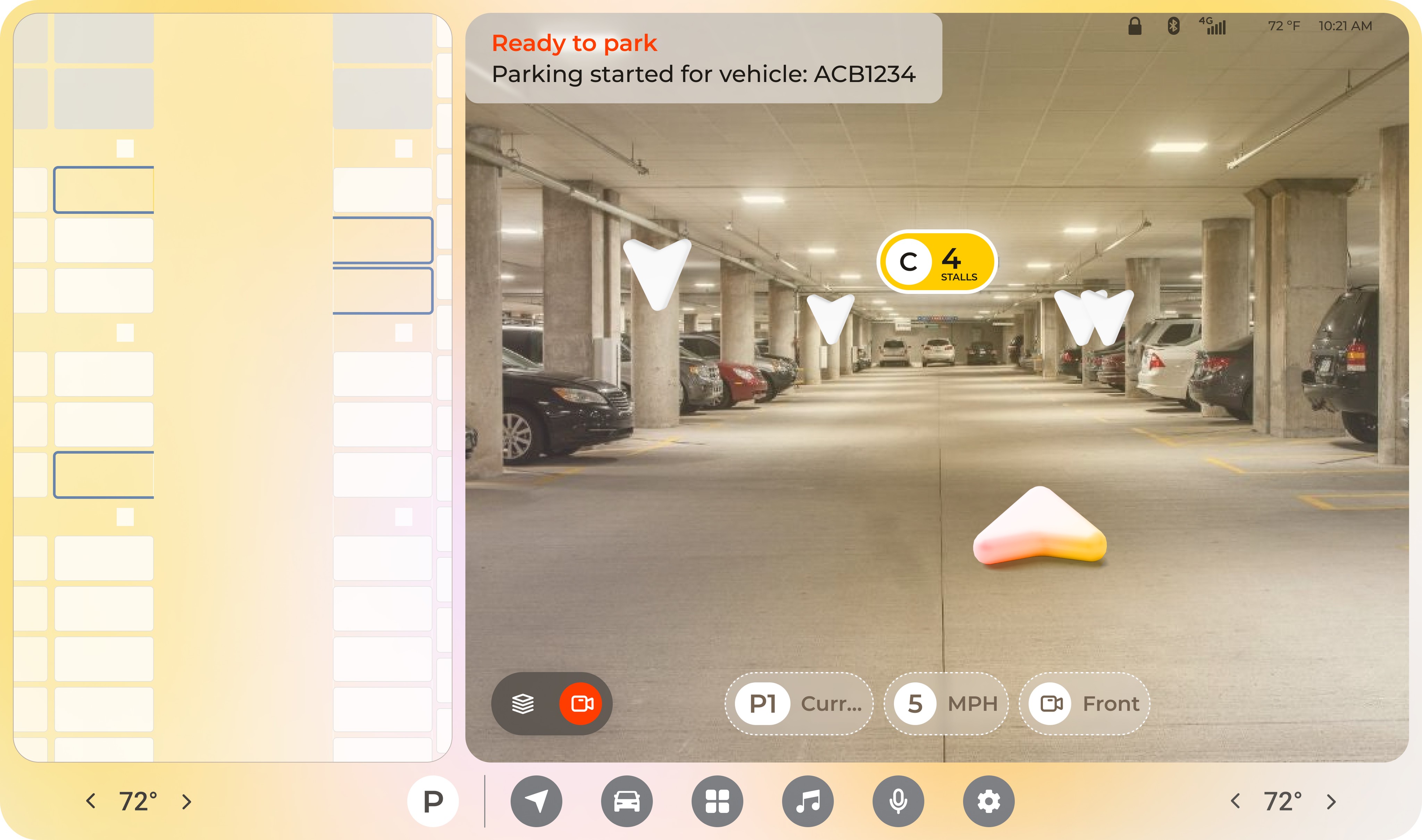
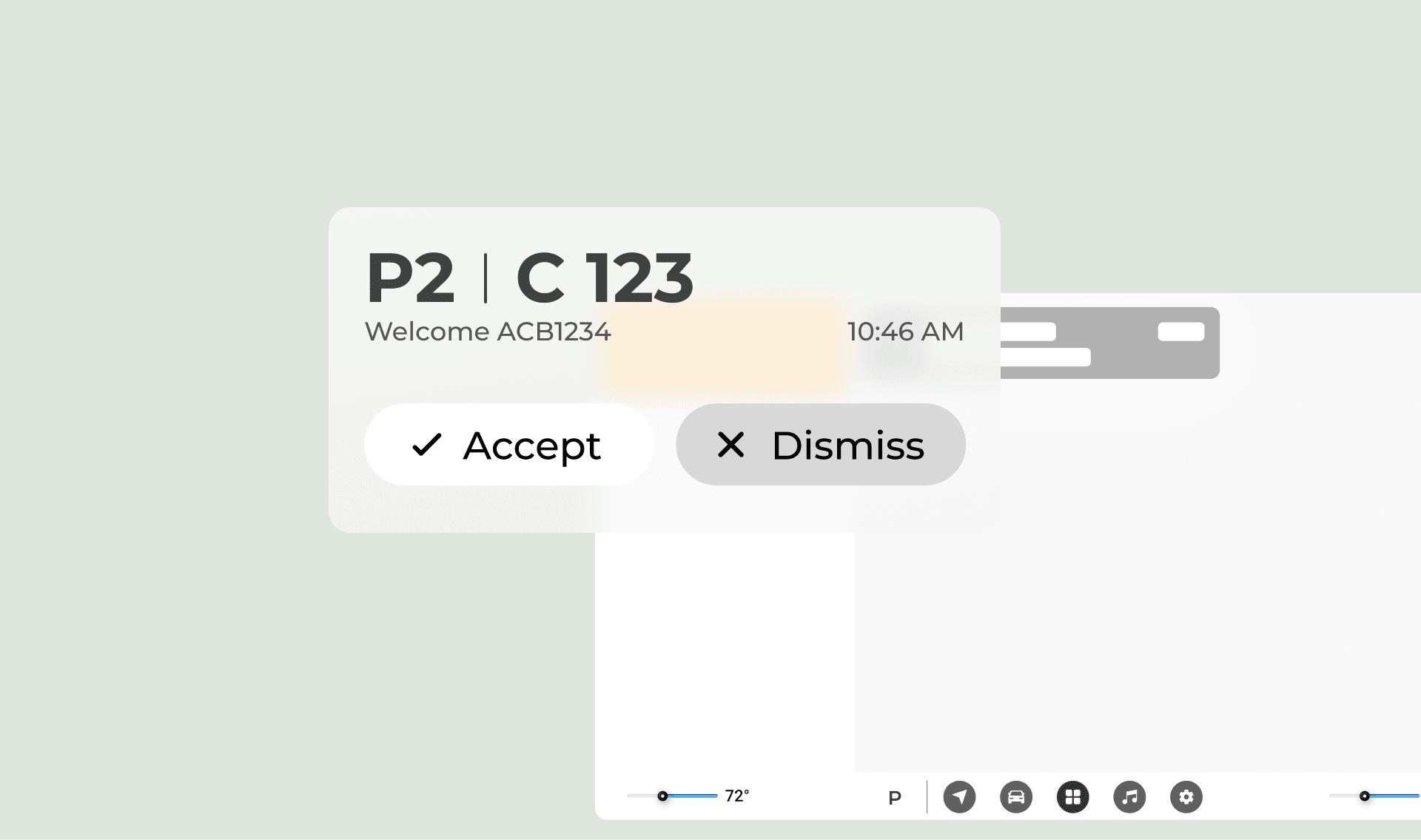
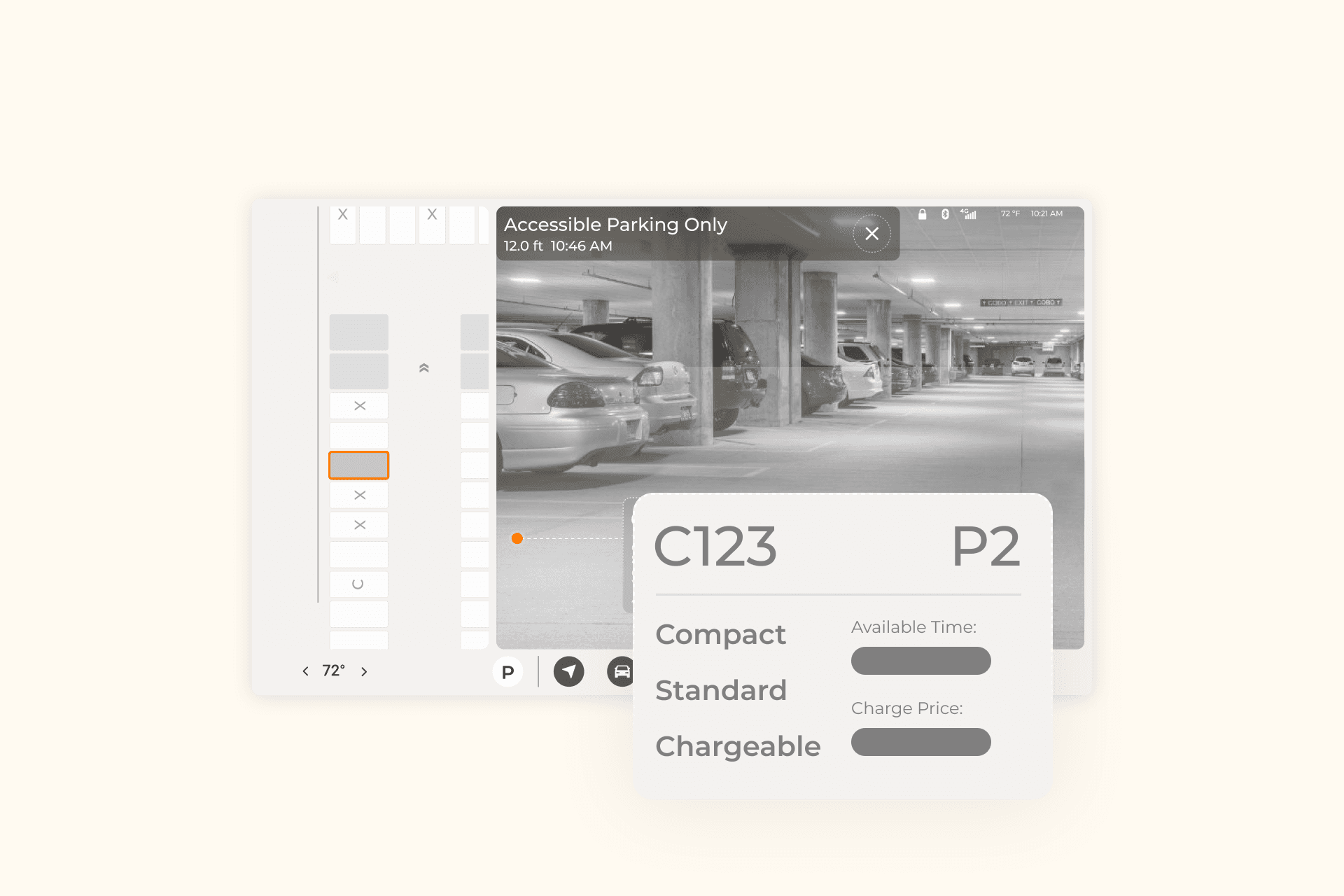
Upon arriving at designated parking zone :
1
The left pane map is enlarged to focus on the highlighted zone
2
Clear AR signs help to locate the designated spot
Design Challenge 3
Designing thoughtful notifications for a seamless last-mile experience
Previous Version 1
Ending with a card with stall info
Card space is limited.
Explorations
Previous Version 2
Recall the accomplishment and location map
Summary with trip accomplishment is clear.
Location
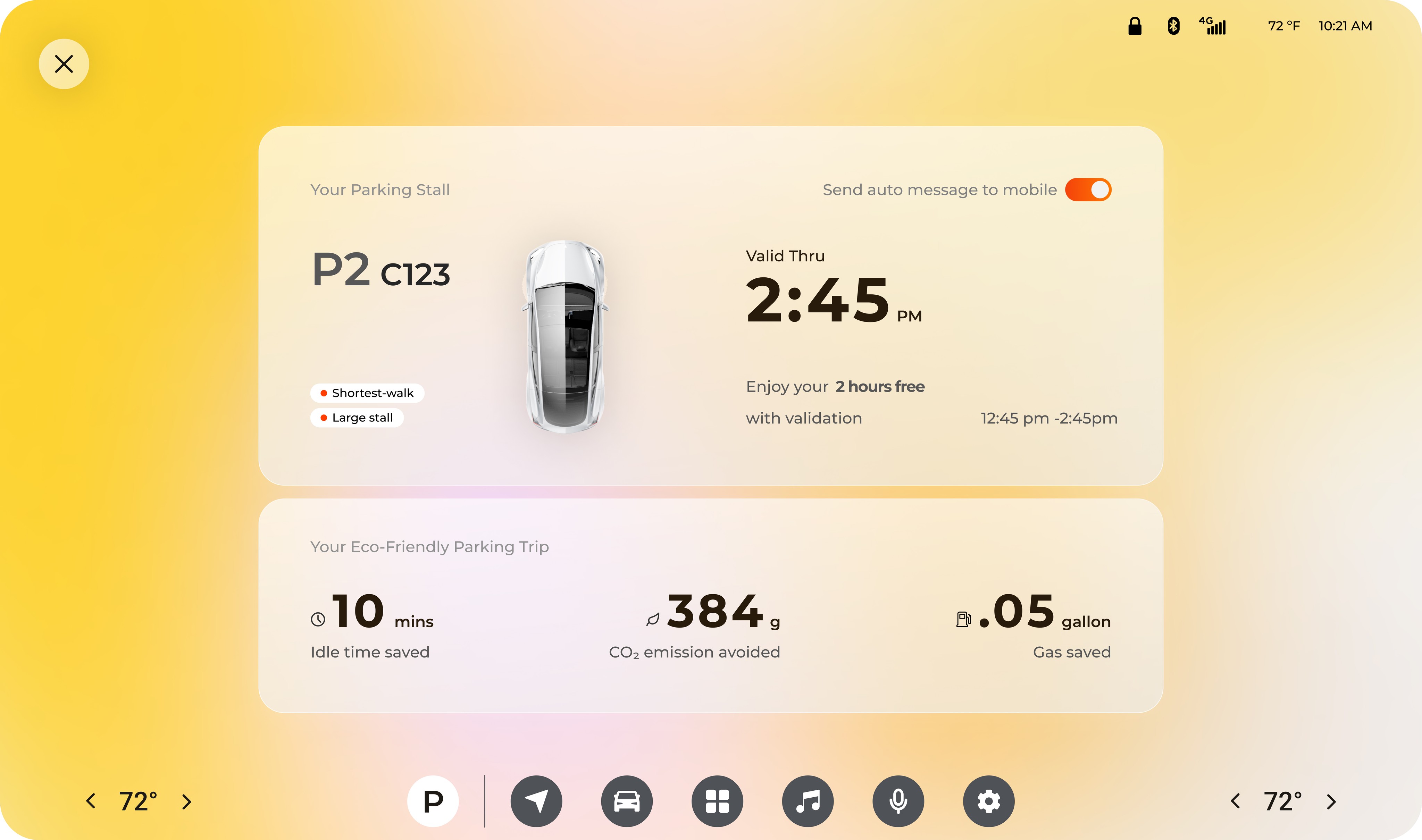
Final Version
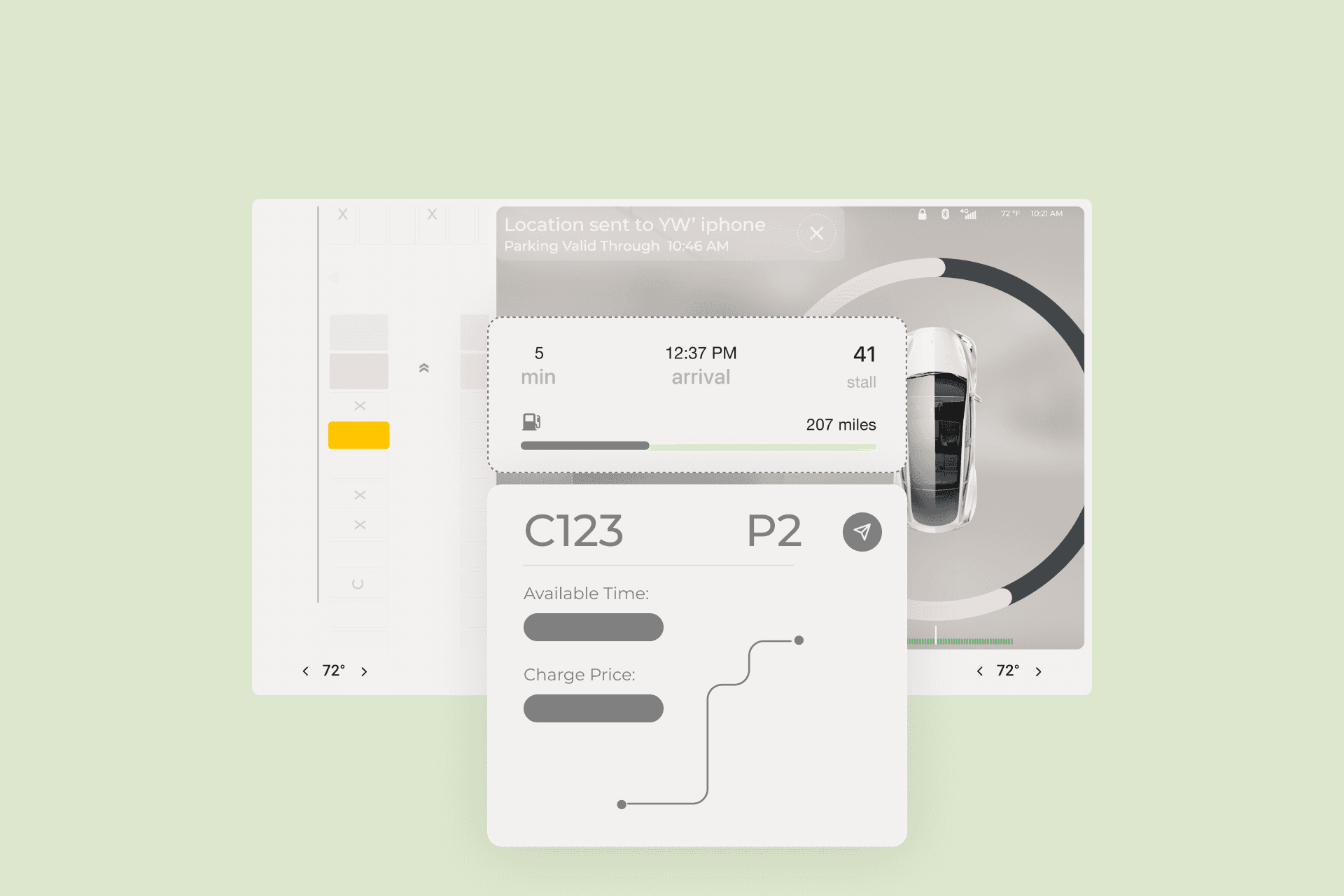
After making the choice of parking zone:
1
Eliminate other content such as map view or camera view, display parking summary only
2
Highlight the location and the timer
3
Highlight the achievement of this trip
Takeaways
This parking project is tricky. While it tackles a common pain point (parking), it's challenging because it involves designing for both in-car displays and mobile phones. In-car interfaces are new territory for me in terms of UX design. Plus, most users will be interacting with the system while driving, which adds another layer of complexity and demands a focus on safe, quick task completion.
Embracing a design guide and pushing beyond
A big thanks to open-source design resources like Google Design for Driving and Apple CarPlay Programming Guide. Their design principles were invaluable in implementing the in-car solution. This guidance not only validated my initial design but also fueled multiple rounds of iteration, ultimately leading to a robust and reliable product.
Since Apple's groundbreaking CarPlay reveal at WWDC 2022, with its dynamic and captivating Human-Machine Interface (HMI), car manufacturers are pushing the boundaries of infotainment design. MINI's new OS particularly stands out for its dynamic design, striking a careful balance between safety and visual appeal. My design was inspired and influenced by this bold and dynamic approach.
Other Projects
© 2024 Yuanhao Wang. All Rights Reserved.